Lý thuyết màu sắc cho dân thiết kế, Phần 3: Làm thế nào để tạo ra bảng màu của riêng bạn?
Tóm tắt nhanh: Trong 2 phần trước của series này chúng ta đã nói nhiều về ý nghĩa đằng sau các màu và các thuật ngữ về màu sắc ....
Tóm tắt nhanh: Trong 2 phần trước của series này chúng ta đã nói nhiều về ý nghĩa đằng sau các màu và các thuật ngữ về màu sắc.
Trong phần 1 và phần 2, chúng ta đã lần lượt được học về ý nghĩa của các màu sắc cũng như các thuật ngữ màu sắc quan trọng. Nhưng có lẽ nhiều bạn vẫn thấy mơ hồ và vẫn không biết được cách để tạo ra một bảng màu cho riêng mình như thế nào.
Và đó là lý do phần 3 này tạo ra. Trong bài viết này, mình sẽ hướng dẫn các bạn cách tạo ra một bảng màu cho bản thân từ đầu đến cuối. Mình sẽ trình bày các mẫu phối màu truyền thống (phối màu đơn sắc, phối màu đối lập, phối màu bộ ba,…) cũng như cách để tạo ra một bảng màu có thể tuỳ chỉnh mà không dựa trên bất kỳ mẫu nào cả. Ở phần cuối của bài viết này, các bạn sẽ có được những công cụ và kỹ năng để bắt đầu tạo ra những bảng màu tuyệt đẹp cho những dự án thiết kế của mình. Practice makes perfect! Cách thức duy nhất để cải thiện những kỹ năng của bạn đó chính là luyện tập, vậy tại sao bạn không đặt ra mục tiêu cho mình và tạo ra những bảng màu mới mỗi ngày?
Và đó là lý do phần 3 này tạo ra. Trong bài viết này, mình sẽ hướng dẫn các bạn cách tạo ra một bảng màu cho bản thân từ đầu đến cuối. Mình sẽ trình bày các mẫu phối màu truyền thống (phối màu đơn sắc, phối màu đối lập, phối màu bộ ba,…) cũng như cách để tạo ra một bảng màu có thể tuỳ chỉnh mà không dựa trên bất kỳ mẫu nào cả. Ở phần cuối của bài viết này, các bạn sẽ có được những công cụ và kỹ năng để bắt đầu tạo ra những bảng màu tuyệt đẹp cho những dự án thiết kế của mình. Practice makes perfect! Cách thức duy nhất để cải thiện những kỹ năng của bạn đó chính là luyện tập, vậy tại sao bạn không đặt ra mục tiêu cho mình và tạo ra những bảng màu mới mỗi ngày?
Đánh giá nhanh
Bây giờ hãy thử điểm qua một lượt những kiến thức mình đã được học ở phần 1 và phần 2 nhé! Ở phần 1, chúng ta được dạy rằng mỗi một màu sắc đều mang trong mình một ý nghĩa riêng, và nó có thể thay đổi phụ thuộc vào vị trí địa lý cũng như văn hoá. Điều này có thể ảnh hưởng trực tiếp đến cách mà một người dùng cảm nhận khi truy cập vào trang web của bạn, đôi khi có chủ đích hoặc có thể trong vô thức. Những màu sắc mà bạn chọn có thể phối hợp hiệu quả hoặc có thể đối lập lại với bộ nhận diện thương hiệu mà bạn đang cố gắng tạo nên.

Ở phần 2, chúng ta được học về những thuật ngữ của màu sắc: hue (một màu nào đó, ví dụ như xanh hoặc đỏ); chroma (độ tinh khiết của một màu, lượng màu trắng, xám hoặc xanh được thêm vào trong màu đó); saturation (cường độ đậm nhạt của một màu); value (độ sáng của một màu); tone (được tạo ra bằng cách thêm màu xám vào một tông màu gốc); shade (được tạo ra bằng cách thêm màu đen vào một tông màu gốc); và tint (được tạo ra bằng cách thêm màu trắng vào một tông màu gốc). Đây là những thuật ngữ quan trọng mà bạn cần phải biết trước khi bạn có thể tiếp tục và tạo ra bảng màu của riêng bạn.
Những cách phối màu truyền thống
Có một số cách phối màu tiêu chuẩn đã được định trước để tạo ra một bảng màu một cách đơn giản, đặc biệt dành cho những người mới bắt đầu. Ở dưới là những bảng phối màu truyền thống đi kèm một số ví dụ cụ thể.

Phương pháp phối màu đơn sắc
Phương pháp phối màu đơn sắc được tạo thành từ một màu chủ đạo, kèm theo đó là các tone, tint và shade của nó. Đây là phương pháp phối màu đơn giản nhất, vì chúng đều được lấy từ cùng một màu. Vì vậy với phương pháp này thì khó có thể tạo ra một bảng màu đối chọi nhau hoặc xấu (mặc dù cả 2 trường hợp đều có thể xảy ra).
Phương pháp phối màu đơn sắc khá dễ thực hiện, dẫu vậy nó có thể gây ra sự nhàm chán nếu được làm một cách hời hợt. Việc thêm vào những màu trung tính mạnh mẽ như màu trắng hoặc đen có thể giúp bản thiết kế trở nên thú vị hơn.
Phương pháp phối màu đơn sắc khá dễ thực hiện, dẫu vậy nó có thể gây ra sự nhàm chán nếu được làm một cách hời hợt. Việc thêm vào những màu trung tính mạnh mẽ như màu trắng hoặc đen có thể giúp bản thiết kế trở nên thú vị hơn.
Ví dụ:
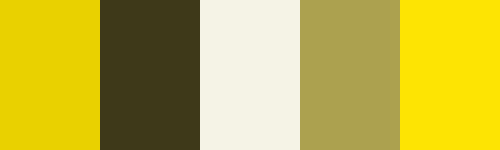
Dưới đây là 3 ví dụ về phối màu đơn sắc. Đối với hầu hết các bảng màu, thì màu đầu tiên (nếu chúng ta nhìn từ trái sang phải) sẽ được sử dụng cho phần tiêu đề. Màu thứ 2 có thể được sử dụng cho body text hoặc màu nền. Màu thứ 3 sẽ được sử dụng cho màu nền (hoặc body text nếu màu thứ 2 đã được dùng cho màu nền). Và 2 màu cuối cùng sẽ được dùng cho những hoạ tiết điểm nhấn hoặc những chi tiết khác.



Analogus - Phối màu liền kề (hay Phối màu tương tự)
Phương pháp phối màu liền kề là phương pháp dễ thứ 2 mà bạn có thể áp dụng. Phương pháp này được tạo ra bởi sự kết hợp của 3 màu liền kề nhau trong bánh xe 12 màu. Theo thường lệ, tất cả những màu liền kề nhau đều sẽ có chung một mức chroma, tuy nhiên bằng cách sử dụng thêm tones, shades và tints chúng ta có thể làm cho bảng màu của mình trở nên thú vị hơn, đồng thời có thể sửa lại bảng màu của mình sao cho phù hợp với nhu cầu thiết kế của trang web.
Ví dụ:




Complementary - Phối màu tương phản (Phối màu bổ túc trực tiếp)
Phương pháp phối màu cơ bản được tạo ra bằng cách kết hợp những màu đối diện nhau trên bánh xe màu. Ở dạng thức cơ bản nhất, bảng màu sử dụng phương pháp phối màu này sẽ chỉ bao gồm 2 màu. Nhưng bạn có thể mở rộng bảng màu của mình bằng cách kết hợp với tones, tints và shades.
Tuy nhiên có một cảnh báo nhỏ: Việc sử dụng 2 màu đối lập nhau với cùng mức chroma hoặc có mức value gần nhau sẽ dễ làm cho bản thiết kế bị chói mắt, phản cảm (Đặc biệt khi 2 màu đó được xếp cạnh nhau). Điều này tốt nhất nên tránh bằng cách tạo không gian âm hoặc thêm một màu chuyển tiếp giữa 2 màu đó.
Tuy nhiên có một cảnh báo nhỏ: Việc sử dụng 2 màu đối lập nhau với cùng mức chroma hoặc có mức value gần nhau sẽ dễ làm cho bản thiết kế bị chói mắt, phản cảm (Đặc biệt khi 2 màu đó được xếp cạnh nhau). Điều này tốt nhất nên tránh bằng cách tạo không gian âm hoặc thêm một màu chuyển tiếp giữa 2 màu đó.
Ví dụ:



Split Complementary - Phối màu bổ túc xen kẽ
Phương pháp phối màu này được tăng thêm độ phức tạp khi so sánh với phương pháp phối màu bổ túc thông thường. Trong phương pháp này, thay vì sử dụng những màu đối lập nhau, bạn sẽ sử dụng những màu bên cạnh màu đối lập để tạo ra bảng màu mong muốn.
Ví dụ:


Triadic - Phối màu bổ túc bộ ba
Phương pháp phối màu bổ túc bộ ba được tạo ra bằng cách chọn ra 3 màu đều nhau trong vòng tròn màu sắc. Đây là một trong những bảng màu đa dạng nhất. Bởi vì sử dụng nhiều màu nên đôi khi bạn sẽ thấy hơi khó khăn để làm chủ được nó, nhưng bù lại nó sẽ tạo nên sự hấp dẫn về mặt thị giác khi xuất hiện trong bản thiết kế của bạn.
Ví dụ:


Tetradic/Double-Complementary (Phối màu bổ túc bộ bốn/Phối màu chữ nhật)
Đây có thể nói là phương pháp phối màu khó nhất trong tất cả các loại phương pháp phối màu. Bạn sẽ cần rất nhiều thời gian để có thể ứng dụng thành thục giúp tạo ra tác động hiệu quả lên bản thiết kế của mình.
Ví dụ:



Custom - Phương pháp phối màu tuỳ chỉnh
Đây là phương pháp phối màu khó nhất trong tất cả các phương pháp. Thay vì tuân theo những nguyên tắc như những phương pháp đã nêu ở trên, một phương pháp phối màu tuỳ chỉnh sẽ không tuân theo bất kỳ một nguyên tắc chung nào cả. Bạn chỉ cần nhớ cho mình những thuật ngữ như chroma, value hay saturation khi thực hiện tạo bảng màu là được.
Ví dụ:



Bắt đầu tạo bảng màu
Tạo ra một bảng màu cho riêng mình. Nghe thì có vẻ nguy hiểm đấy, nhưng nó không phức tạp như mọi người vẫn nghĩ đâu. :)) Và thực tế thì cũng có một vài mẹo nhỏ giúp bạn có thể tạo ngay một bảng màu tuyệt vời từ ban đầu.

Đầu tiên chúng ta phải tạo ra một vài bảng màu mà trong đó các màu không cần tuân theo bất kỳ những quy ước nào có sẵn. Việc này sẽ giúp bạn nhìn ra được cách các màu tương tác với nhau và làm thế nào để một bảng màu được tạo ra. Tuy vậy trong hầu hết các dự án thiết kế của mình thì bạn không cần phải tạo ra bảng màu quá tuân theo những nguyên tắc có sẵn.
Bây giờ hãy giả sử như là chúng ta có 2 khách hàng nhé. Ta sẽ tạo ra 3 bảng màu cho 2 website khác nhau. Một cái là một ứng dụng về Fitness và sản phẩm còn lại là một web về bộ sưu tập phụ kiện cho phụ nữ.
Đầu tiên chúng ta sẽ thử bắt đầu với bộ màu đơn sắc để cảm nhận cái “feel” trước nhé. Có một điều mình để ý được là những bộ màu truyền thống thường không được sử dụng nhiều trong thiết kế, trong khi những bộ màu đơn sắc lại là một ngoại lệ. Bạn cũng có thể thấy được chính mình cũng thường xuyên sử dụng những bộ màu đơn sắc trong thiết kế.






Tại sao shade, tone và tint lại vô cùng quan trọng?
Như bạn có thể thấy cách phối màu ở hình dưới, thì việc sử dụng tint, tone và shade vô cùng quan trọng. Những màu nguyên bản thì đều có giá trị màu cũng như độ bão hoà như nhau. Điều này dẫn đến bảng phối màu của bạn sẽ bị “ngợp” vì có quá nhiều màu nhưng cũng bị chán vì màu nào cũng nổi bật như nhau.

Hãy thêm những màu trung tính
Những màu trung tính cũng là một thành phần rất là quan trọng trong việc tạo nên một bảng màu. Màu xám, đen, trắng, nâu, màu tan hay màu trắng ngà nhìn chung đều được coi là những màu trung tính. Màu nâu, tan (da thuộc) và màu trắng ngà giúp cho bảng màu cảm giác ấm áp hơn (vì những màu này thực chất chính là từ màu da cam và vàng được thay đổi sắc độ tint, tone và shade). Màu xám sẽ đem lại cảm giác ấm nóng hay lạnh lẽo tuỳ thuộc vào những màu xung quanh nó. Màu đen và trắng cũng tương tự màu xám.

Để thêm những màu như màu nâu, màu da thuộc hay màu trắng ngà vào trong bảng màu khá là khó lúc mới đầu, nhưng chỉ cần luyện tập thêm một xíu là bạn sẽ có thể tìm ra cách sử dụng chúng một cách dễ dàng. Ví dụ như màu nâu, tuỳ từng trường hợp mà bạn hãy cân nhắc việc sử dụng màu nâu chocolate đậm để thay thế cho màu đen thuẩn tuý. Màu trắng ngà đôi lúc cũng có thể được sử dụng để thay thế cho màu trắng hoặc màu xám trắng trong nhiều trường hợp. Còn màu tan thì có thể dùng để thay thế cho màu xám (thậm chí thay đổi sắc độ tone để biến tan thành màu xám còn dễ dàng hơn).
Sử dụng hình ảnh để tạo bảng màu
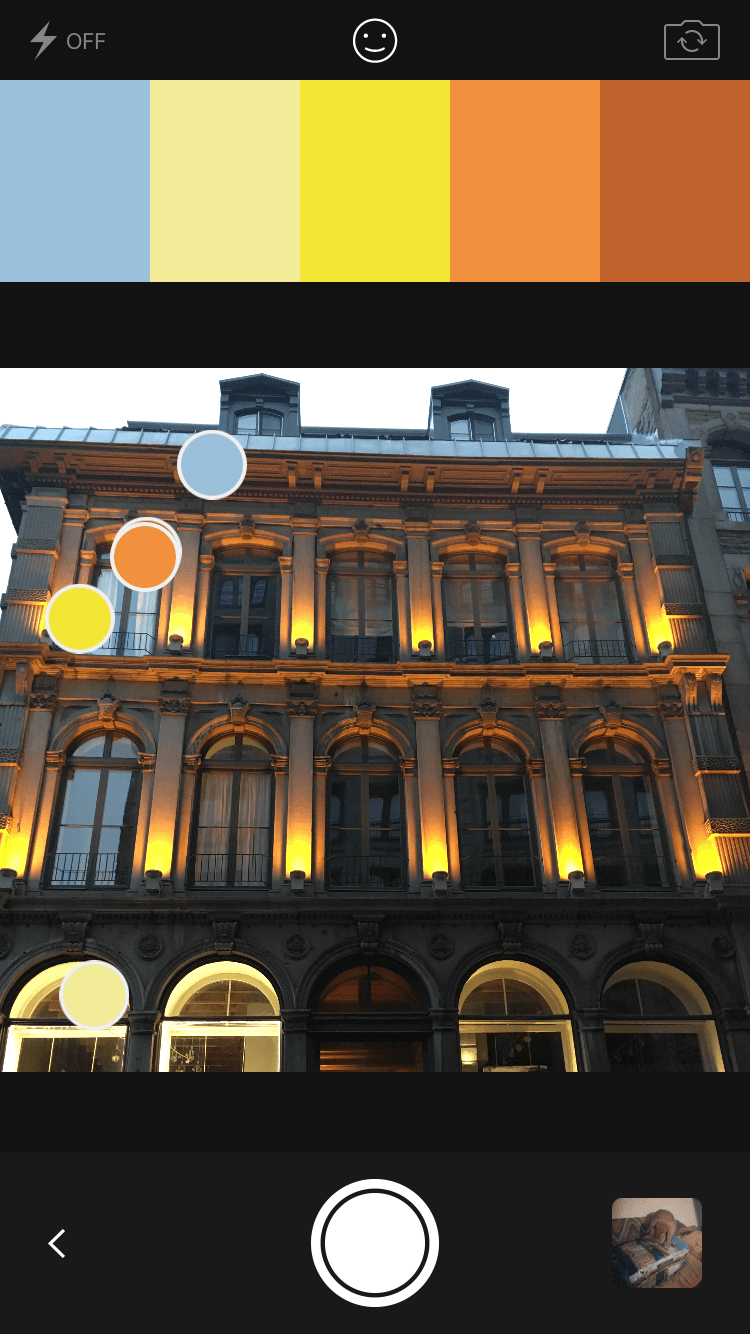
Một trong những cách thức cá nhân mà mình ưa thích nhất khi tạo bảng màu đó là chụp ảnh. Có rất nhiều các công cụ online có thể làm được điều này (Adobe Capture CC là phần mềm ưa thích của mình), hoặc bạn có thể dùng Photoshop để tạo bảng màu cho riêng mình.
Ở Adobe Capture, bạn có thể upload file ảnh lên hoặc chụp ảnh trực tiếp. Cách này vô cùng hữu ích khi bạn muốn tạo một bảng màu được lấy cảm hứng từ một vật thể nào đó. Đồng thời bạn hoàn toàn có thể đem những bức ảnh này lên tài khoản creative cloud của mình, lên các trang bán ảnh hoặc Adobe Stock. Nếu bạn đang bị bí trong việc chọn lựa màu cho website của mình, hãy thử tra cứu các từ khoá trên Adobe Stock. Biết đâu bạn lại tìm được những thứ mà bạn chưa từng nghĩ đến.
Một điều tuyệt vời khác của Adobe Capture đó là bạn có thể dễ dàng import bảng màu vào trong Illustrator hoặc Photoshop (hoặc chỉ cần copy đúng mã hex code ở bất kỳ phần mềm thiết kế nào mà bạn sử dụng). Bây giờ hãy thử tìm một bức ảnh mà bạn thích trên Adobe Stock (hoặc bất kỳ bức ảnh nào mà bạn thích). Một tấm hình mà gợi lên cho bạn cảm hứng thiết kế. Ví dụ ở đây mình chọn bức này:
Ở Adobe Capture, bạn có thể upload file ảnh lên hoặc chụp ảnh trực tiếp. Cách này vô cùng hữu ích khi bạn muốn tạo một bảng màu được lấy cảm hứng từ một vật thể nào đó. Đồng thời bạn hoàn toàn có thể đem những bức ảnh này lên tài khoản creative cloud của mình, lên các trang bán ảnh hoặc Adobe Stock. Nếu bạn đang bị bí trong việc chọn lựa màu cho website của mình, hãy thử tra cứu các từ khoá trên Adobe Stock. Biết đâu bạn lại tìm được những thứ mà bạn chưa từng nghĩ đến.
Một điều tuyệt vời khác của Adobe Capture đó là bạn có thể dễ dàng import bảng màu vào trong Illustrator hoặc Photoshop (hoặc chỉ cần copy đúng mã hex code ở bất kỳ phần mềm thiết kế nào mà bạn sử dụng). Bây giờ hãy thử tìm một bức ảnh mà bạn thích trên Adobe Stock (hoặc bất kỳ bức ảnh nào mà bạn thích). Một tấm hình mà gợi lên cho bạn cảm hứng thiết kế. Ví dụ ở đây mình chọn bức này:

Đây là một bảng màu mà phần mềm Capture trích xuất ra từ bức ảnh.

Một trong những tính năng hay nhất của phần mềm này là tính năng "chọn mood" (tính năng này được lấy từ bản Adobe Kuler cũ). Có những tuỳ chọn như rực rỡ, sáng sủa, điểm nhấn, deep, và u tối. Dưới đây là những bảng màu được tạo ra khi chọn những "mood" khác nhau:






Bây giờ hãy thử một bức ảnh khác nhiều màu hơn nhé. Đây là ảnh gốc ban đầu:

Và đây là 5 màu được phần mềm Capture tách ra từ bức ảnh:





Còn nếu bạn không thích dùng ứng dụng Capture này? Đừng lo, còn rất nhiều ứng dụng tạo bảng màu tuyệt đẹp khác ví dụ như Canva Color Palette Generator, Coolors và Paletton.
Cách tạo bảng màu một cách dễ dàng nhất
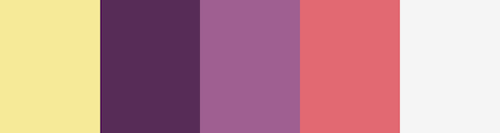
Chúng ta đã nói một chút về vấn đề này hồi nãy. Cách để bạn tạo nên một bảng màu một cách dễ nhất đó chính là thêm một màu tươi sáng làm màu điểm nhấn vào một bảng màu trung tính. Đây cũng là cách nổi bật nhất, về mặt hình ảnh. Nếu bạn vẫn chưa chắc chắn lắm về kỹ năng của mình, hãy thử những bảng màu này.
Dưới đây là một vài bảng màu ví dụ mà chúng ta đang nói đến:





Bạn hoàn toàn có thể dùng tones của bất kỳ màu nào để thay thế cho màu nâu hoặc màu xám đối với những bảng màu loại này. Miễn sao màu đó nằm gần với màu xám trên quang phổ màu nhất có thể vì như vậy sẽ dễ tạo ra đánh lừa thị giác hơn. Có một luật chung đó là đối với những thiết kế mang tính hiện đại, những màu xám lạnh và màu xám nguyên bản sẽ rất phù hợp. Còn đối với dạng thiết kế truyền thống, thì màu xám ấm và màu nâu sẽ đem lại hiệu quả tốt hơn.
Có bao nhiêu màu?
Nếu bạn để ý từ đầu đến giờ thì sẽ nhận thấy rằng trong toàn bộ bài viết này, tất cả các bảng màu mà chúng ta thấy đều là 5 màu. Thực ra bản thân số 5 cũng là một con số tốt vì nó cũng đã cung cấp đủ nhiều các tuỳ chọn minh hoạ mà nếu nói một cách chính xác thì, 5 màu là một con số khả thi trong một bảng màu. Tuy nói vậy, nhưng hãy cứ thoải mái lên! Tự do thêm hoặc bớt màu trong bảng màu của mình, hoàn toàn không có vấn đề gì cả.

Có rất nhiều trang web chỉ sử dụng 3 màu, một số thậm chí chỉ có 2. Một số lại nhiều hơn, tận 7, 8 màu (Thực ra càng nhiều màu sẽ càng khó hơn). Hãy cứ trải nghiệm và sử dụng số màu mà bạn cảm thấy ổn. Nhưng theo lời khuyên của mình thì ban đầu bạn nên dùng 5 màu, sau đó bạn hoàn toàn có thể thêm hoặc bớt màu cho đến khi nó phù hợp với bản thiết kế của mình.
Cách dễ nhất để thêm một màu đó chính là sử dụng bảng màu truyền thống sẵn có từ trước và phát triển nó thêm lên. Điều đó ít nhất cũng sẽ cho bạn một số định hướng nên cần phải làm gì để tạo ra một bảng màu.
10 Website với bảng màu tuyệt đẹp
Để thêm một chút cảm hứng cho các bạn, thì dưới đây là 10 trang web có những bộ màu tuyệt đẹp mà mình đã sưu tập được. Một số cái mới nhìn có vẻ hơi kỳ cục, nhưng hãy xem cách mà người ta đã sử dụng thuần thục những màu đó vào trang web như thế nào nhé!
Big top

Bảng màu:

Secret Key

Bảng màu:

TCM SUMMER UNDER THE STARS

Bảng màu:

LIKE THERE IS NO TOMORROW

Bảng màu:

LORENZO VERZINI

Bảng màu:

QUOTERY

Bảng màu:

NEARLY IMPOSSIBLE

ALCHEMY DIGITAL

Bảng màu:

MAILCHIMP

Bảng màu:

FIGHT FOR UX

Bảng màu:

Kết luận
Mặc dù đã đi qua cả 3 bài thuộc series, nhưng sự thật là chúng ta mới chỉ đang chạm đến phần rìa của lý thuyết màu sắc thôi bạn à. Có rất nhiều những chuyên gia về màu sắc đã dành rất nhiều năm mài dũa kỹ năng của mình trong việc lựa chọn màu sắc phù hợp trong tất cả các tình huống có để với mục đích đem lại lợi ích cho thương hiệu.
Và cách tốt nhất để tạo nên những bảng màu tuyệt vời đó chính là thực hành luyện tập. Hãy coi việc tạo ra những bảng màu như một bài luyện tập hàng ngày. Ban đầu bạn có thể sử dụng những công cụ tự động để làm việc này (ví dụ như ứng dụng Capture có thể tạo ra những bảng màu từ những bức ảnh), hoặc đơn giản hãy mở Photoshop hay Sketch lên và bắt đầu luyện tập nào!
Nếu bạn thấy một màu vô cùng đẹp ở xung quanh mình, hãy thử tập cách tạo màu từ màu đó. Và tận dụng tất cả các website cho phép bạn đăng tải những bảng màu của mình lên và sắp xếp chúng. Như vậy thì các bảng màu của bạn sẽ trở nên thiết thực và hữu dụng hơn trong tương lai.
Source:
Translator & Editor: Vohavu
Link phần 1: Ý nghĩa của màu sắc
Link phần 2: Các thuật ngữ về màu sắc
Một lần nữa xin vô cùng cảm ơn các bạn đã kiên nhẫn đọc hết đến dòng này. Chính bản thân mình cũng đã phải nỗ lực cố gắng kiên định lê lết cái tấm thân này hết ngày này qua ngày khác để hoàn thành cho xong bản dịch phần 3 này. Mặc dù còn nhiều sơ sót (tất nhiên) và nhiều lỗi, hy vọng các bạn nếu có tâm vui lòng comment cho mình những vấn đề trong bài viết. Mình xin chân thành cảm ơn.

Kỹ năng
/ky-nang
Bài viết nổi bật khác
- Hot nhất
- Mới nhất