Airbnb Javascript style guide: Hãy là một coder có "phong cách gọn gàng sạch sẽ"
"From a guy that never get a 10 from writing" Do trên công ti mình được assign cho một buổi sharing về Airbnb Javascript nên...
"From a guy that never get a 10 from writing"
Do trên công ti mình được assign cho một buổi sharing về Airbnb Javascript nên quyết định viết một bài về nó để gọi là "luyện não" , chuẩn bị cho bài thuyết trình sắp tới diễn ra một cách "bánh trôi" nhất có thể. So let's start!
Vậy một coding style guide là gì?
Có thể hiểu đó là một cách viết và tổ chức hợp lí, tuân theo một quy chuẩn chung về cách sử dụng dấu nháy đơn, nháy kép ra sao? Bao nhiêu cách cho một indent là hợp lí? Khi nào thì sẽ ngắt xuống dòng,.. vân vân và vân mây một tấn các quy tắc nhỏ khác và ta sẽ có một quy chuẩn.
Tại sao chúng ta cần style guide?
Bởi vì một lí do chính rất là hiển nhiên: Mọi người đều có một cách viết code khác nhau. That's fine, anh có kiểu của anh, tôi có kiểu của tôi, không ai giống ai, miễn là code của chúng ta không động vào nhau. Nhưng vấn đề bắt đầu phát sinh khi 20 - 50 thậm chí 1000 người cùng làm việc trên một codebase của dự án thì sẽ như thế nào? Toang, ngắn gọn, đơn giản, dễ hiểu. Vậy nên style guide được tạo ra để các developer có thể bắt kịp được với code base, và giúp cho việc đọc hiểu, maintain trở nên dễ dàng hơn rất nhiều
Airbnb JavaScript Style Guide
Airbnb JavaScript là style guide phổ biến nhất trên Internet, nó bao hàm hết các mặt, khía cạnh của Javascript. Ngoài ra còn có nhiều các Style guide khác như Google JavaScript Style Guide của Google hay Javascript Standard Style guide. Nhưng trong bài viết này, chúng ta sẽ chỉ nói về Airbnb Javascript thôi nhé. Btw, vì để viết hết về Airbnb JS thì sẽ rất là dài và mình thì không nghĩ mọi người sẽ đọc hết một bài viết dài hơi, nên mình sẽ tóm lược 17 điểm theo kinh nghiệm của mình là khá đáng chú ý nhé. Nếu được thì mình sẽ viết tiếp phần 2 3 4 gì đó. :D
Tất cả code trong mọi code base nên trông giống như của một cá nhân duy nhất, không quan trọng có bao nhiêu người tham gia.
1. Về việc casing giữa Javascript và CSS
Với CSS: Sử dụng Hyphen "-"
Với Javascript: Sử dụng camelCase

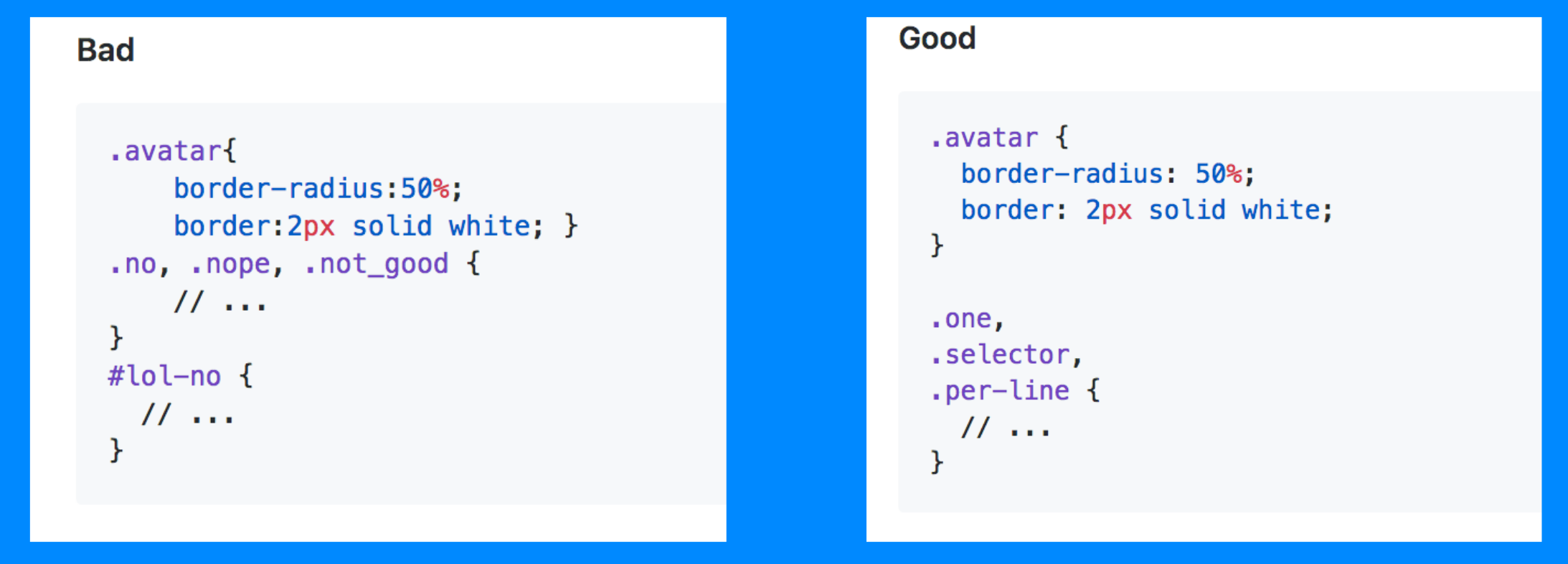
- Tên của các class CSS nên sử dụng dấu "-" để giãn cách các chữ
- Chỉ nên sử dụng mã màu Hex hoặc RGB trong suốt quá trình làm dự án
- Tránh việc sử dụng hỗn tạp px, rem, em. Hãy chỉ nên chọn một
- Hãy sử dụng "font-weight: ". Tại sao? Vì bạn có thể dễ dàng tùy chỉnh độ đậm nhạt của text thay vì sử dụng "bold" và "bolder"
- 100 - Thin
- 200 - Extra Light (Ultra Light)
- 300 - Light
- 400 - Normal
- 500 - Medium
- 600 - Semi Bold (Demi Bold)
- 700 - Bold
- 800 - Extra Bold (Ultra Bold)
- 900 - Black (Heavy)
2. String trong Js và HTML
- Hãy sử dụng Double quotes trong HTML " "
- Và Single quotes trong JS ' '
3. Khi khai báo nhiều class có chung rule, style, hãy hào phóng mà cho mỗi class hẳn một dòng

4. Object.assign() vs {...} (Spread Operator). Kèo này ai thắng?
Object.assign() được sử dụng để sao chép các giá trị của tất cả thuộc tính có thể liệt kê từ một hoặc nhiều đối tượng nguồn đến một đối tượng đích. Nó sẽ trả về đối tượng đích đó.
- Case thứ nhất: Tôi mà là anh tôi review code thì tôi thẳng tay close Merge Request luôn vì Object.assign() đã làm thay đổi orginal, có thể gây ra một số bug, lỗi trong tương lai mà ta không thể biết được
- Case thứ hai: có vẻ ổn hơn một chút nhưng việc đọc hiểu sẽ hơi khó khăn cho người mới
- Case thứ ba: Tận dụng được sức mạnh của Spread Operator, cú pháp ngắn gọn, dễ hiểu, chẳng ăn bớt hay biến đổi cái gì của ai, ăn chặt hai case phía trên. 10 điểm cho Spread Operator (<- đọc thêm về Spread )
4. Lại là về Spread Operator:

- Chẳng cần phải for loop hay cái gì để clone một mảng, cú pháp siêu ngắn gọn. Lại là 10 điểm nữa cho Spread Operator
5. Hãy khai báo cú pháp tắt của các thuộc tính dài hơi ở phía trên đầu file code, cũng như ở phía trên cùng của object:
Việc đọc hiểu sẽ dễ dàng hơn rất nhiều. Và khi làm việc với những object nested phức tạp sẽ bớt đau đầu và xoắn não.
6. Lợi ích của Template String
Một trong những cải tiến đáng chú ý nhất của ES6. Chúng ta hãy dừng ngay việc sử dụng 3 cách phía trên bởi Template String mang lại cho chúng ta những lợi ích sau:
- Dễ đọc hiểu
- Dễ dàng, đơn giản để implement
- Cú pháp ngắn gọn.
7. Luôn đặt giá trị mặc định của tham số ở cuối
8. Hãy sử dụng arrow function một cách hiệu quả:
- Không cần phải đặt dấu ngoặc đơn khi hàm chỉ có một tham số, khi có 2 tham số trở lên, ngoặc đơn là điều bắt buộc
- Không cần thiết phải sử dụng return với curly braces {} khi hàm chỉ có một câu lệnh
9. If (conditions) {}
- Hãy sử dụng shortcut này khi bạn muốn so sánh boolean, tiết kiệm thời gian, hiệu quả
- Khi so sánh Strings & Numbers, hãy so sánh tường minh với giá trị mà bạn cần so sánh
- Sử dụng === và !== thay cho == và != .
Khi dùng if các loại đối tượng sẽ được chuyển đổi sang kiểu Boolean:
- Objects chuyển thành true
- Undefined chuyển thành false
- Null chuyển thành false
- Booleans chuyển thành the value of the boolean
- Numbers chuyển thành false Nếu +0, -0, or NaN, ngược lại true
- Strings chuyển thành false Nếu là chuỗi rỗng '', ngược lại true
10. Hãy sử dụng "." khi cần truy cập vào một thuộc tính của object, đừng sử dụng ['']
Theo kinh nghiệm của bản thân khi sử dụng cách trên thì:
- Ít bị gặp lỗi hơn
- Nhanh hơn
11. Hãy kiểm soát, tổ chức điều kiện một cách ưa nhìn
- Nếu có quá nhiều điều kiện trong if, hãy cho mỗi nhóm các điều kiện thoải mái hẳn một dòng
- Toán tử logic nên đặt ở đầu dòng tiếp theo.
- Lợi ích đem lại: Giúp tạo nên một chuỗi điều kiện dễ đọc, dễ hiểu, dễ maintain
12. Comments
- Sử dụng /* */ nếu có nhiều dòng comment thay vì //
- Đặt comment lên phía trên đối tượng cần comment và bắt đầu bằng dấu cách
- Sử dụng FIXME để chú thích vấn đề
- Sử dụng TODO để chú thích giải pháp
13. Giãn cách trong các dấu ngoặc
- Thêm cách trong ngoặc nhọn
- Không cách trong ngoặc vuông hoặc ngoặc trò
15. Sử dụng Function Declarations thay vì Function Expressions

- Nếu sử dụng Function Expressions, hãy dùng với Arrow Function
16. Về việc khai báo:

- Sử dụng const cho khai báo hằng, tránh sử dụng var.

- Để thay đổi các thông số, sử dụng let và tránh sử dụng var. Vì let nó chỉ có nghĩa trong một phạm vi nhất định (Block-Scope), không giống như var có nghĩa trong một hàm (Function-Scope).

- Sử dụng [] để khai báo một mảng

- Dùng {} để tạo một đối tượng
17. Tận dụng sức mạnh của map(), filter(), reduce(). Tại sao?


Map() vs for()


Filter() vs for()


Reduce() vs for()
- Bạn làm việc trực tiếp với giá trị hiện tại thay vì truy cập nó thông qua một chỉ mục (kiểu như array [i]);
- Tránh thay đổi mảng ban đầu, do đó, giảm thiểu những rủi ro có thể xảy ra .
- Không cần quản lí vòng lặp
- Không cần phải tạo mảng trống rồi đưa nội dung mới vào nó
- Hãy nhớ rằng nó luôn được trả về trong callback
Kết luận
Hi vọng bài viết sẽ giúp ích được cho mọi người trong hành trình phát triển kĩ năng của bản thân, cũng như đem lại cho mọi người cách tiếp cận bớt khô khan hơn về code. Hẹn gặp lại các bạn vào bài viết sắp tới về StarCraft.
Bài viết có tham khảo một số nguồn:

Khoa học - Công nghệ
/khoa-hoc-cong-nghe
Bài viết nổi bật khác
- Hot nhất
- Mới nhất