UX Designer không chịu trách nhiệm cho UI là hoàn toàn sai
UX Designer có thể không trực tiếp thiết kế UI, nhưng UX Designer chắc chắn chịu trách nhiệm cho việc UI tệ ảnh hưởng đến UX
Để chứng minh cho luận điểm trên, mình sẽ chia sẻ để mọi người hiểu đúng về Sản phẩm (Product), Giao diện người dùng (UI), Trải nghiệm người dùng (UX) và đi đến kết luận UX Designer không chịu trách nhiệm cho UI là hoàn toàn sai.
I. HIỂU ĐÚNG VỀ SẢN PHẨM (PRODUCT):

1. Sản phẩm:
- Thứ được sinh ra để đáp ứng nhu cầu cụ thể của con người
2. Các loại sản phẩm:
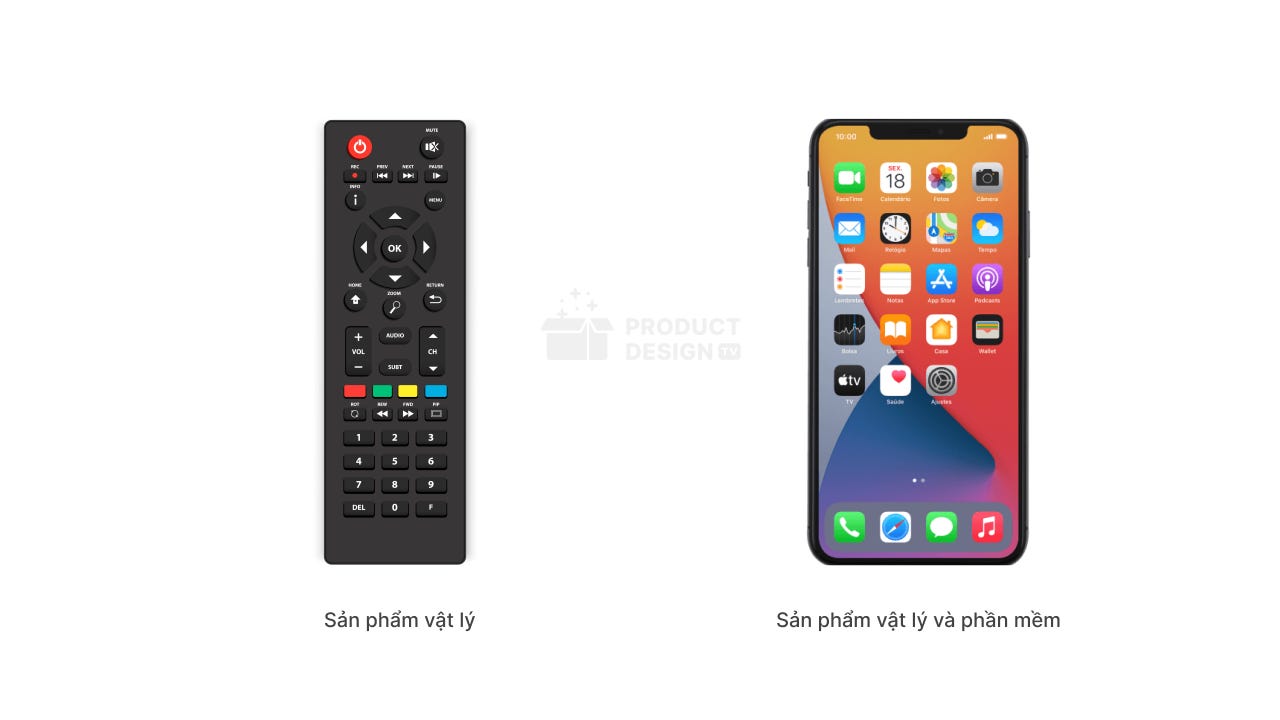
- Sản phẩm vật lý: VD bát nước mắm, đĩa bún đậu, căn nhà mặt tiền, cái áo sơ mi…
- Sản phẩm phần mềm: VD Website, App
- Sản phẩm kết hợp vật lý và phần mềm: VD Điện thoại iPhone (Gồm điện thoại vật lý và hệ điều hành IOS); Xe ô tô điện Vinfast (Gồm xe ô tô điện và phần mềm ở bộ điều khiển trung tâm)
- Sản phẩm kết hợp với dịch vụ: VD Quán Karaoke (Gồm sản phẩm vật lý phòng hát, bàn ghế, nước ngọt, hoa quả… Sản phẩm phần mềm chọn bài hát, phát bài hát… Sản phẩm dịch vụ như dịch vụ xe đưa về nhà khi khách say, dịch vụ tựa cho khách đỡ bị ngã)
3. Sản phẩm phục vụ chính cho các đối tượng:
- Phục vụ người chủ sản phẩm (Mục đích làm sản phẩm để bán kiếm tiền, hoặc để giúp mọi người, để vui…)
- Phục vụ người sử dụng sản phẩm (Sản phẩm làm ra mà không dùng được thì không ai mua hoặc không giải quyết được vấn đề gì)
- Phục vụ người mua sản phẩm (Sản phẩm sinh ra phần lớn phục vụ mục đích để bán, nếu không hấp dẫn người mua thì thua)
II. HIỂU ĐÚNG VỀ GIAO DIỆN NGƯỜI DÙNG (USER INTERFACE - UI):

1. Giao diện người dùng:
- Không gian diễn ra sự tương tác giữa người dùng và sản phẩm.
2. Giao diện người dùng có nhiều loại khác nhau:
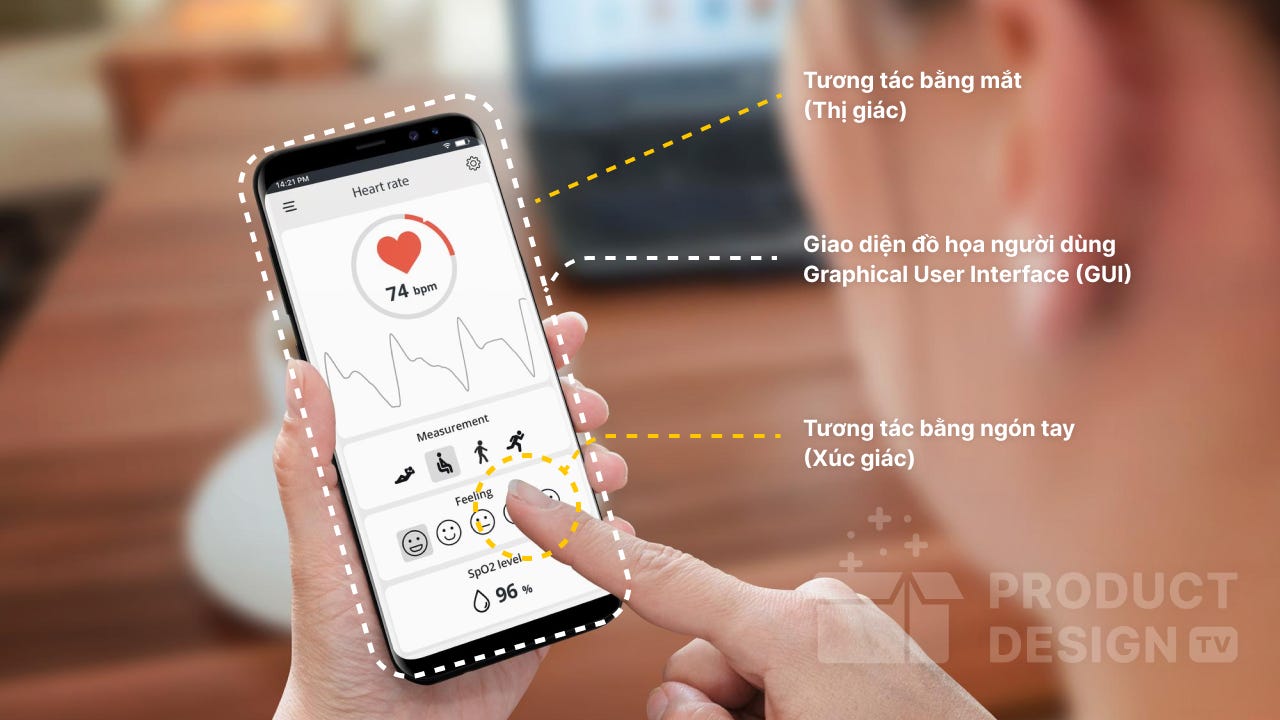
- Giao diện đồ họa người dùng: Graphical User Interface (GUI)
- Giao diện dòng lệnh: Command Line Interface (CLI)
- Giao diện người dùng bằng giọng nói: Voice User Interface (VUI)
- Giao diện người dùng dựa trên cử chỉ: Gesture-based Interfaces

3. Người dùng tương tác như thế nào:
- Tương tác qua thị giác (Nhìn)
- Tương tác qua xúc giác (Chạm)
- Tương tác qua thính giác (Nghe)
- Tương tác qua vị giác (Nếm)
- Tương tác gua khứu giác (Ngửi)
4. Trách nhiệm của GUI Design:
- Đảm bảo người dùng hài lòng với “không gian diễn ra sự tương tác (Nhìn và chạm) giữa người dùng và sản phẩm.”
- Đảm bảo việc Nhìn: Người dùng nhìn vào giao diện sản phẩm thấy ấn tượng tốt, quen thuộc, dễ hiểu…
- Đảm bảo việc Chạm: Người dùng dễ dàng tương tác với sản phẩm qua việc chạm, để hoàn thành một mục đích với sản phẩm ở nhiều bối cảnh khác nhau.
- Đảm bảo tính khả thi: Giao diện đồ họa người dùng (GUI) thiết kế ra phù hợp với nguồn lực về tài chính, thời gian, khả năng công nghệ… của công ty
- Đảm bảo phù hợp với bối cảnh: Giao diện đồ họa người dùng (GUI) thiết kế ra phù hợp với văn hóa, pháp luật… của thị trường nơi sản phẩm hoạt động.
III. HIỂU ĐÚNG VỀ TRẢI NGHIỆM NGƯỜI DÙNG (USER EXPERIENCE - UX)

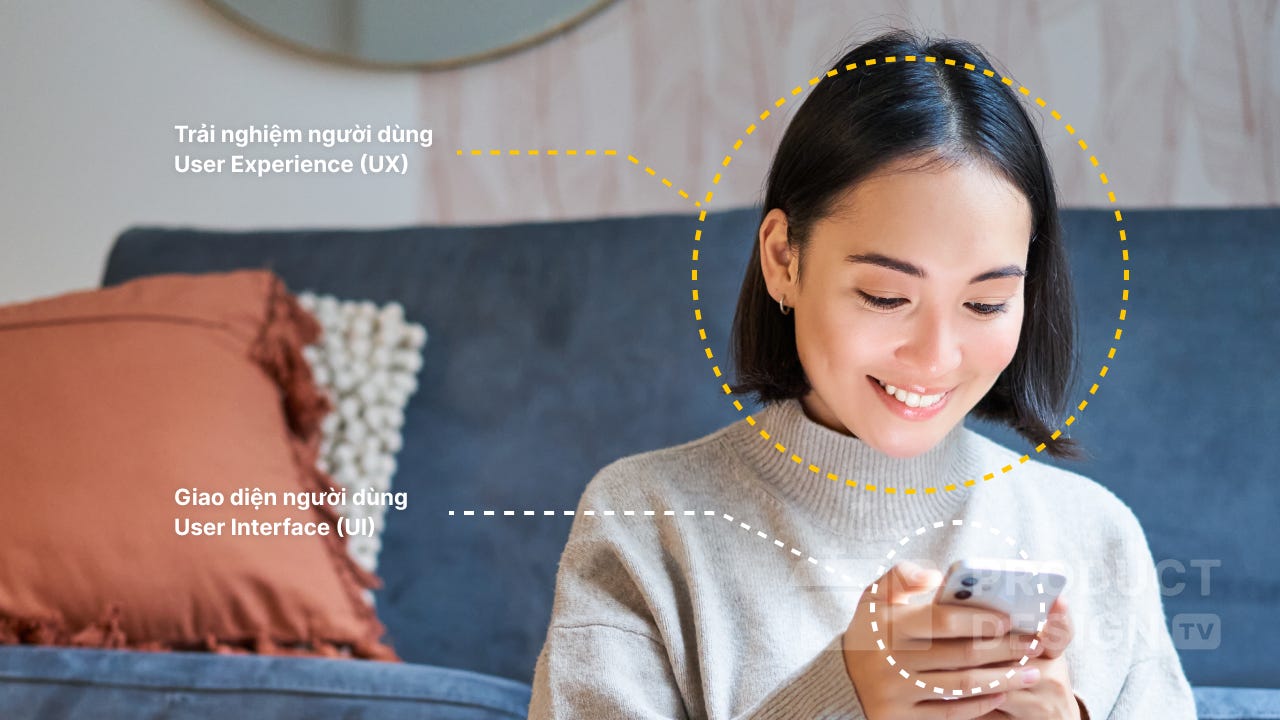
1. Trải nghiệm người dùng:
- Là nhận thức và cảm nhận của người dùng sau khi tương tác với sản phẩm, dịch vụ và công ty.
2. Các yếu tố tác động đến trải nghiệm người dùng:

- Có giá trị với công ty (Valuable): Việc đầu tư cho trải nghiệm cần mang lại các giá trị rõ nét cho công ty (VD: Hỗ trợ tăng trưởng người dùng trung thành, tăng trưởng doanh thu, nâng cao thương hiệu…)
- Hữu ích với người dùng (Useful): Đảm bảo sản phẩm có những giá trị hữu ích với người dùng (VD: Sản phẩm cái quạt khi chạy cần gió đủ to để làm mát, nếu bật mức to nhất mà cái quạt vẫn chạy rất chậm, không mát được. Thì đó là cái quạt vô dụng, không hữu ích)
- Có thể tiếp cận với người dùng (Accessible): Đảm bảo người dùng có thể tiếp cận để tương tác với sản phẩm, dù ở hoàn cảnh sức khỏe đặc biệt hoặc ở các bối cảnh khó khăn (VD: Các anh lái xe máy công nghệ thường xuyên sử dụng điện thoại ở ngoài trời, có lúc còn vừa đi vừa tương tác với điện thoại. Vì thế giao diện trên điện thoại cần to, rõ nét để giúp các anh tương tác dễ dàng. Hoặc trong tòa nhà được bố trí cầu thang trượt, để người sử dụng xe lăn dễ dàng di chuyển)
- Có thể tìm thấy các thông tin, chức năng trong sản phẩm (Findable): Đảm bảo người dùng có thể dễ dàng tìm chính xác các thông tin, chức năng người dùng muốn trên sản phẩm (VD: Trên app ngân hàng, người dùng dễ dàng biết chức năng gửi tiền tiếp kiệm ở đâu và cần phải tương tác những gì để đi đến được mục đó)
- Có thể sử dụng với sản phẩm (Usable): Đảm bảo người dùng dễ dàng sử dụng sản phẩm (VD: Chị em phụ nữ Việt Nam dễ dàng sử dụng chiếc xe máy tay ga nhỏ nhắn, nhưng sẽ khó sử dụng với chiếc xe máy dáng thể thao như Ducati hay Harley Davidson)
- Có sự tin cậy với sản phẩm (Credible): Làm cho người dùng tin cậy với sản phẩm (VD: Khi đăng ký tài khoản ngân hàng trực tuyến, ở bước nhập thông tin cá nhân của người dùng, sản phẩm tuyên bố cam kết an toàn bảo mật thông tin cá nhân của người dùng)
- Có sự mong muốn được sử dụng sản phẩm (Desirable): Làm cho người dùng mong muốn được sử dụng sản phẩm (VD: Điện thoại iPhone, Xe ô tô Mercedes, Porsche làm cho người dùng khao khát được sử dụng)
3. Trách nhiệm của UX Designer:
- Chịu trách nhiệm cho các yếu tố tác động đến trải nghiệm người dùng ở trên (Tùy từng công ty, trách nhiệm của UX Designer sẽ chịu trách nhiệm cao nhất hoặc đồng trách nhiệm ở từng yếu tố tác động đến trải nghiệm người dùng).
- Đảm bảo tính khả thi, phù hợp với bối cảnh và mục tiêu kinh doanh của công ty tương tự như đã viết ở trên.
IV. UX DESIGNER KHÔNG CHỊU TRÁCH NHIỆM CHO UI LÀ HOÀN TOÀN SAI:
Thứ 1:
- UX Designer chịu trách nhiệm cho các yếu tố ảnh hưởng đến trải nghiệm người dùng (UX) trên sản phẩm.
Thứ 2:
- Để người dùng hình thành nhận thức và cảm nhận về sản phẩm, người dùng cần tương tác với sản phẩm thông qua “không gian tương tác giữa người dùng và sản phẩm” là UI.
Thứ 3:
- Giao diện người dùng (UI) tệ, chắc chắn sẽ ảnh hưởng đến trải nghiệm người dùng (UX).
Từ 1, 2 và 3 ta kết luận:
- UX Designer có thể không trực tiếp thiết kế UI, nhưng UX Designer chắc chắn chịu trách nhiệm cho việc UI tệ ảnh hưởng đến UX
Nguồn tham khảo cho bài viết:User Experience Design - Peter Morville:http://semanticstudios.com/user_experience_design/User Experience Basics - U.S. General Services Administration:https://www.usability.gov/what-and-why/user-experience.htmlUser Interface Design Basics - U.S. General Services Administration:https://www.usability.gov/what-and-why/user-interface-design.htmlUser Experience (UX) Design - Interaction-Design:https://www.interaction-design.org/literature/topics/ux-designUser Interface (UI) Design - Interaction-Design:https://www.interaction-design.org/literature/topics/ui-design

Quan điểm - Tranh luận
/quan-diem-tranh-luan
Bài viết nổi bật khác
- Hot nhất
- Mới nhất