Gradient - “màu sắc” mới?
Liệu Gradient có thể trở thành một màu sắc khác, ngoài những màu đơn sắc quen thuộc cũ mèm? Tôi để ý rằng có một xu hướng mới trong...

Liệu Gradient có thể trở thành một màu sắc khác, ngoài những màu đơn sắc quen thuộc cũ mèm?
Tôi để ý rằng có một xu hướng mới trong thiết kế liên quan đến việc sử dụng gradient sao cho nổi bật trong UI, branding, illustration, typography và nhiều thứ khác. Có vẻ như chúng ta đã chán tất cả các màu sắc hiện có trên đời, vì vậy ta bắt đầu nghĩ ra những cách mới để sử dụng chúng.

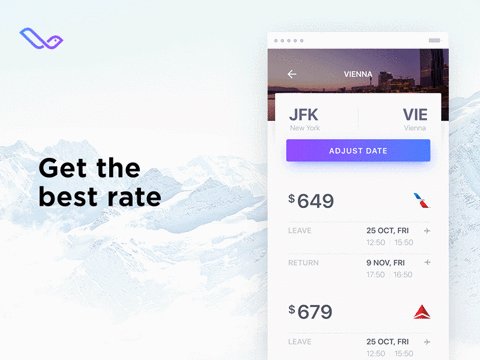
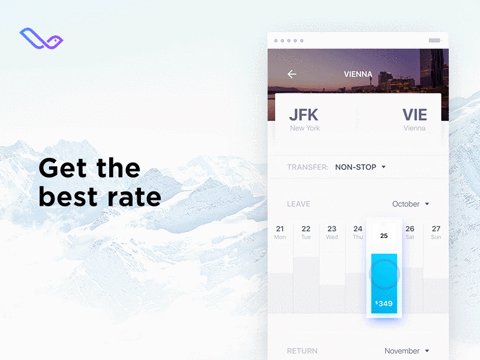
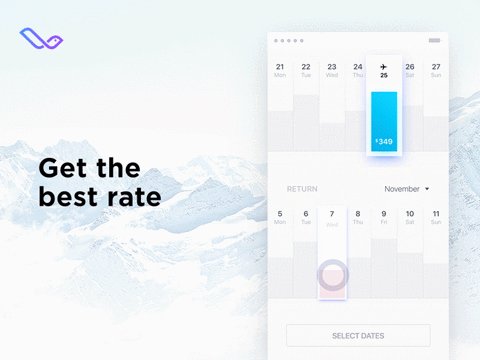
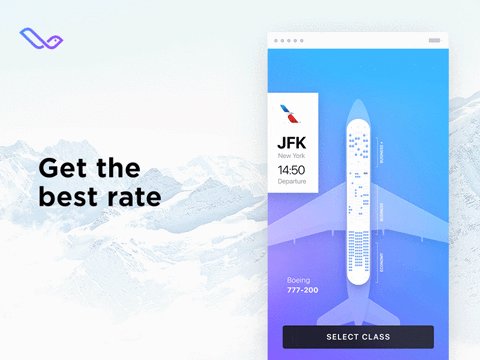
Gradient trong thiết kế logo và UI (Gleb Kuznetsov)
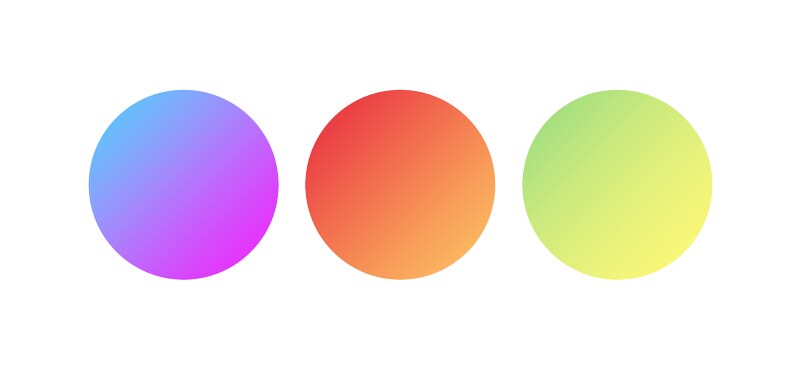
Một Gradient được tạo ra bằng cách sử dụng 2 hoặc nhiều màu sắc khác nhau cho cùng một đối tượng, đồng thời làm giảm dần các giá trị màu để chúng hòa vào nhau. Gradient cho phép các nhà thiết kế tạo ra một "màu" hoàn toàn mới - một giai điệu chưa từng tồn tại, một thứ độc đáo, hiện đại và mới mẻ.

Tại sao Gradient lại trở thành xu hướng?
1. Gradient rất dễ nhớ
Chúng ta không hay nhìn thấy Gradient. Đôi mắt của chúng ta nhận biết gradient như một thứ mới mẻ và dễ nhớ là chính xác những gì bạn muốn có trong bản thiết kế và nhận diện thương hiệu của mình. Chúng ta nhớ những hình ảnh “bất thường” này tốt hơn bởi ta không thường xuyên nhìn thấy chúng. Chúng ta được bao quanh bởi không nhiều màu đơn sắc, chúng ta đều biết chúng từ khi còn nhỏ và nhận ra chúng ngay khi nhìn thấy.
Vốn từ vựng về màu sắc của chúng ta thường rất bị giới hạn. Vì vậy, nếu đột nhiên bắt gặp một màu gì đó mà không thể gọi là “xanh” hoặc “tím”, chúng ta sẽ ghi nhớ chúng. Ta nhớ đến chúng như thể bước vào một thế giới mới hay như lần đầu tiên nếm thử một thứ gì đó.

2. Gradient là độc nhất
Thành thực mà nói, không có đủ màu sắc trên thế giới để cho phép tất cả các nhãn hiệu tạo ra bộ nhận diện riêng. Tôi nghĩ chỉ có khoảng 20 màu thông thường mà ta có thể đặt tên và nhận ra, trong khi có hàng trăm nghìn thương hiệu đang cố gắng tạo ra bộ nhận diện riêng của mình. Bạn không thể chọn màu xanh vì Facebook đã chọn, vì thế bạn thử một màu xanh khác và nhận ra rằng Twitter đã lấy nó. Không có đủ màu sắc dành cho tất cả mọi người.
Đó là cách gradient thay đổi cuộc chơi. Designer có thể hòa nhiều màu sắc với nhau và việc sử dụng gradient cho phép họ có thêm nhiều lựa chọn hơn với số lượng "tone" có sẵn. Số các thương hiệu sử dụng "Blurple" (gradient giữa màu xanh và màu tím) rất nhỏ, điều này tạo cơ hội cho thương hiệu có màu sắc của riêng mình.
3. Gradient mang lại cảm giác thực tế
Tôi nhận thấy rằng trong thế giới thực, nơi một hình tròn không tồn tại, thay vào đó là một quả bóng, chúng ta thấy các màu gradient nhiều hơn so với màu đơn sắc. Quả chanh không chỉ có màu vàng, màu của nó chuyển từ vàng sang nâu. Tương tự với hoa, bầu trời, các chất liệu khác nhau và những thứ khác, tất cả đều được tô sắc bằng gradient. Có lẽ việc nhìn thấy gradient sẽ tự nhiên và logic hơn cho thị giác của ta.
4. Gradient sặc sỡ và vui tươi hơn
Mọi người đều yêu thích màu sắc. Bản chất con người luôn bị thu hút bởi các màu sắc kể từ thuở còn hái lượm, săn bắn. Chính tạo hóa đã thiết kế những thứ trong tự nhiên sao cho sặc sỡ nhất để có thể thu hút con người và động vật. Vì vậy, đây là một ưu điểm của gradient, vì gradient có khả năng mang nhiều màu sắc, vui tươi và hấp dẫn hơn màu đơn sắc.
Nguồn: Medium.com
Theo mọi người, bỏ qua việc Gradient đang là xu hướng được ưa chuộng trong thiết kế nhận diện thương hiệu và UI/UX, liệu đây có phải là một sự đột phá trong màu sắc thiết kế?

Kỹ năng
/ky-nang
Bài viết nổi bật khác
- Hot nhất
- Mới nhất