Ứng dụng Plugin Figma để tối ưu quá trình thiết kế - Color Adjustment
Plugin giúp tiết kiệm đến 80% thời gian so với cách làm thủ công. Tối ưu hóa quy trình thiết kế trên Figma bằng cách sử dụng plugin Perceptual Color Adjustment.
Bối cảnh tiếp cận
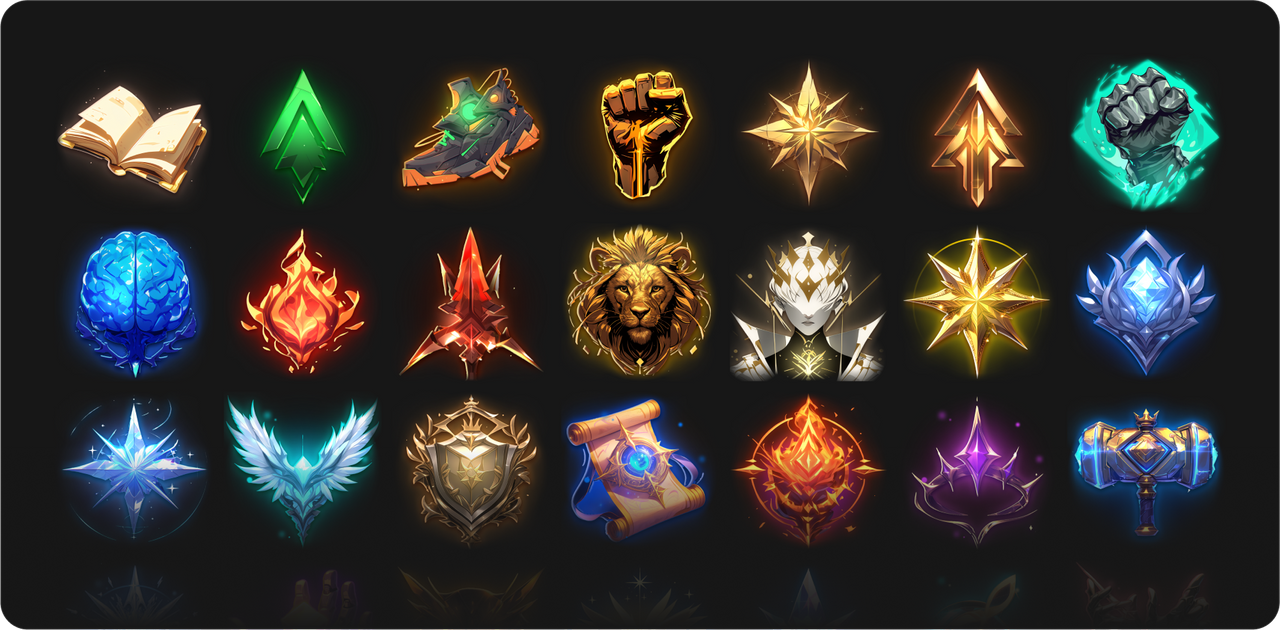
Ở đây mình đang cần thiết kế một hệ thống huy hiệu (Badge) để dùng vào sever discord cho team dev ở công ty (mục đích for fun chủ yếu để làm đẹp kênh chat nội bộ). Mỗi badge sẽ có một hình tượng riêng kèm theo màu sắc và hiệu ứng độc đáo.

Badge system mong muốn
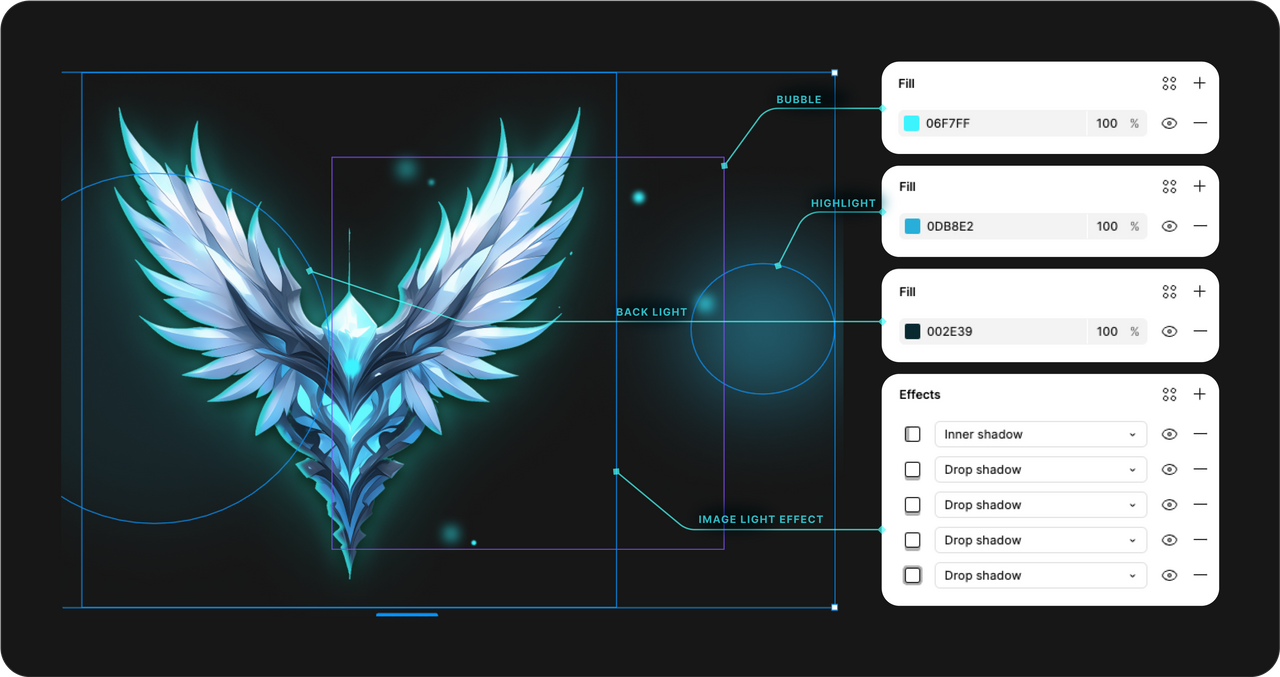
Nói nhanh qua cấu trúc của mỗi badge thường bao gồm các layer shape được đổ màu (fill) và áp dụng hiệu ứng làm mờ (blur) để tạo ánh sáng tổng thể. Ngoài ra, mình còn sử dụng các hiệu ứng (effect) ánh sáng để làm nổi bật hình tượng chính. Tổng cộng, mỗi badge sẽ có khoảng 8 vị trí màu sắc cần điều chỉnh.
Tổng cộng sẽ có tầm 8 vị trí màu săc khác nhau

Nhiều số lượng fill màu
Vấn đề
Để làm nhanh, mình có thể copy style của một hình và dán effect đồng loạt lên các hình khác để không tốn công tạo effect từ đầu cho từng hình. Nhưng vì mỗi badge sẽ có một màu sắc riêng nên mình vẫn phải điều chỉnh lại màu cho phù hợp ở từng badge.
Nếu làm thủ công, mình sẽ phải thay đổi màu ở 8 vị trí cho mỗi badge. Với 35 badge, tổng cộng là 280 lần đổi màu! Nghe thôi đã thấy mất thời gian rồi đúng không?

Sau khi mình copy style từ một hình đã làm và dán nhanh vào các hình khác
Giải pháp
Ban đầu, mình nghĩ có thể làm nhanh bằng cách copy style từ một badge mẫu rồi dán (paste) lên các badge khác. Nhưng vì mỗi badge có màu sắc riêng, mình vẫn phải điều chỉnh lại các màu phù hợp với từng thiết kế.

Tìm cách đổi màu đồng loạt nhanh hơn
Giới thiệu Plugin
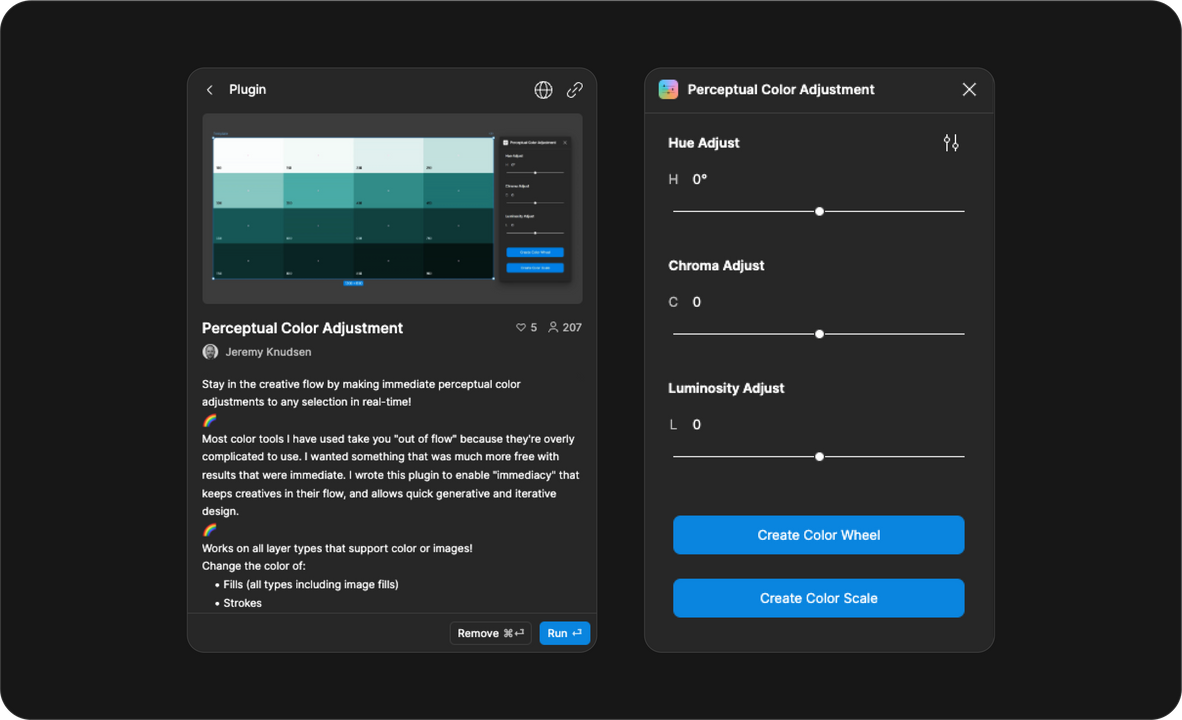
Để giải quyết vấn đề này, mình tìm hiểu được plugin cực kỳ hữu ích mang tên "Perceptual Color Adjustment" (tác giả Jeremy Knudsen). Plugin này có tính năng hỗ trợ người dùng thay đổi đồng loạt MÀU SẮC, ĐỘ BÃO HÒA VÀ ĐỘ SÁNG TỐI (Hue, Saturation, brightness) trên tất cả màu đang có trong vùng chọn. Điều đặc biệt là plugin hỗ trợ đổi màu cho cả:
✅ Màu nền (Fill),
✅ Màu viền (Stroke),
✅ Màu hiệu ứng (Color effect).

Plugin Figma: Perceptual Color Adjustment
Cách sử dụng
Bước 1: Mình chọn frame tổng chứa toàn bộ thiết kế của một badge.
Bước 2: Mở plugin Perceptual Color Adjustment từ menu Plugins trong Figma.
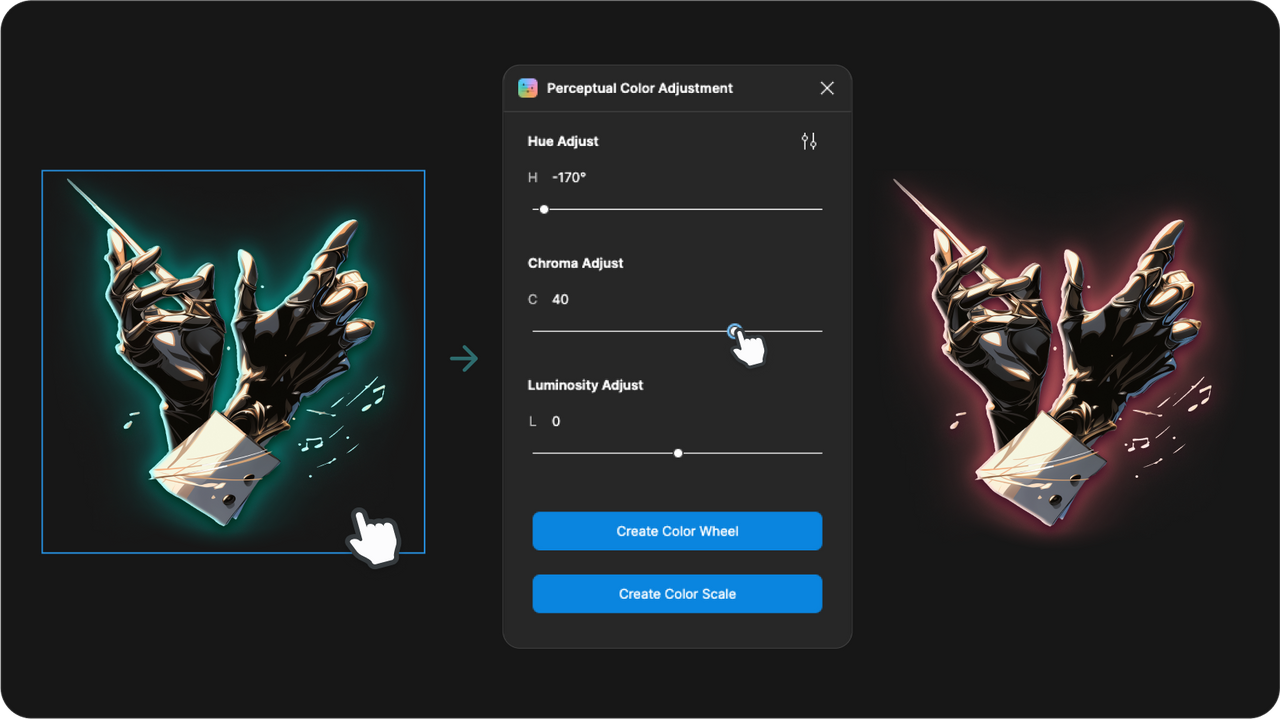
Bước 3: Sau đó, mình tùy chỉnh các thông số Hue, Saturation và Brightness sao cho đạt được màu sắc mong muốn.

Cứ nắm kéo cho tới khi nào thấy hợp mắt là xong
Với cách làm này, mình chỉ cần điều chỉnh một lần duy nhất thay vì phải chỉnh từng vị trí màu thủ công
Cách làm trên đã giúp mình tối ưu được ~80% tốc độ thiết kế cho so với cách làm ban đầu!.
Các ứng dụng khác
Trong quá trình chỉnh sửa ảnh, mình còn dùng plugin khác như Photopea để giúp mình chỉnh sửa ảnh ngay trong Figma. Giúp mình tiết kiệm thời gian khi không cần chuyển sang phần mềm khác bên ngoài.

Plugin: Photopea
Trên đây là những kinh nghiệm mà mình đã áp dụng để tối ưu hóa quy trình thiết kế trên Figma. Hy vọng những chia sẻ này sẽ giúp ích cho bạn trong công việc hằng ngày.
Nếu thấy hữu ích, hãy thử ngay plugin này và chia sẻ trải nghiệm của bạn! Nếu bạn có bất kỳ thắc mắc hay góp ý nào, đừng ngần ngại để lại bình luận nhé! Mình rất mong được lắng nghe ý kiến từ mọi người.
Tổng hợp tài nguyên có trong bài

Người trong muôn nghề
/nguoi-trong-muon-nghe
Bài viết nổi bật khác
- Hot nhất
- Mới nhất