ULIS Mobile App — Mình đã bắt đầu MyX (không phải UX) như thế nào? — Phần 1
ULIS Mobile App là dự án đầu tiên của mình có dính dáng tới UX Research — UX Design và UI Design vào những năm 2018–2019 và đặt nền...
ULIS Mobile App là dự án đầu tiên của mình có dính dáng tới UX Research — UX Design và UI Design vào những năm 2018–2019 và đặt nền móng cho việc mình mong muốn đi tìm hiểu thêm về ngành sau này. Mình viết bài này vào năm 2021, gần 3 năm sau ngày đầu tiên đi “research” , cũng một phần để nhìn lại những ngày đầu tiên chập chững “biết đi”, xem mình đã phát triển như thế nào…

Vậy tại sao trên tiêu đề lại là MyX (My Experience) chứ không phải là UX (User Experience)? Dưới đây là câu chuyện để trả lời cho câu hỏi đó. Phần đầu tiên, mình sẽ đề cập đến những gì đã làm trong năm 2018
Định nghĩaUX — User Experience / Trải nghiệm người dùngUI — User Interface / Giao diện người dùngVNU — Vietnam National University / Đại học quốc gia Hà NộiULIS — University of Languages and International Studies / Trường đại học Ngoại ngữ — ĐHQGHN
I. “Đóng 1 đống tiền học phí xong để phải dùng cái của nợ sập lên sập xuống này à?” >”<
Đấy là cái suy nghĩ lặp đi lặp lại của mình mỗi lúc lao đầu vào “Portal War” — Một cuộc chiến huyền thoại, không khoan nhượng của sinh viên ULIS, giành giật nhau từng học phần, từng tín chỉ. Sinh viên mới thì “thất học”, sinh viên sắp ra trường thì lo không đăng ký được các học phần còn thiếu để ra trường kịp thời hạn. Rồi còn một bộ phận đi ôm môn học để tranh thủ đổi chác kiếm lời. Chẳng khác gì cảnh loạn 12 sứ quân cứ mỗi khi đến ngày mở đăng ký học.
Rồi còn chuyện lẫn lộn việc đăng ký với nhau, có những học phần có yêu cầu tiên quyết, chưa được đăng ký nhưng hệ thống vẫn mở ra cho tất cả sinh viên đăng ký thoải mái. Dẫn đến tình trạng nhiều sinh viên đăng ký nhầm. Chưa kể nhà trường cũng không hỗ trợ cho sinh viên đăng ký học lại hay học cải thiện trên hệ thống (nhưng hệ thống thì vẫn cho đăng ký), thế là lại ra một loằn thủ tục mà sinh viên phải trực tiếp lên viết và nộp đơn thì mới giải quyết xong.

2 năm — 4 trận chiến như vậy, đã thôi thúc mình nghĩ ra một sáng kiến để thử thách bản thân, cũng là để đóng góp cho nhà trường, cũng là có hữu ích cho mình và bạn bè: “Sao không thử làm một ứng dụng trên điện thoại, cải thiện và sửa đổi hết những cái khó khăn trước giờ mọi người gặp phải?”
Và rồi vài câu hỏi theo dạng tự hỏi — tự trả lời
1 - Tại sao lại là ứng dụng điện thoại? Trong khi hiện tại trường đang dùng web
Vì không phải bạn sinh viên nào cũng có máy tính đăng ký tín chỉ môn học, nhiều bạn còn phải ra thuê 2–3 máy ở ngoài tiệm net để đăng ký. Nếu có thể đem lên điện thoại thì sẽ tiện hơn. Sau rồi có thể cải tiến web sau
2 - Nhưng mình đã có kiến thức gì về việc thiết kế ứng dụng điện thoại đâu? Làm bằng gì, như thế nào, ai dev?
Không có thì giờ bắt đầu đi tìm hiểu: Behance, Dribbble với keyword Study App, Google Classroom,…
Thiết kế trên Photoshop chứ nào đã biết đến Figma, XD
Cứ làm ra hình ảnh đã, còn ý tưởng hay xong trường đồng ý thì trường … tự đi tìm dev
II. Vấn đề của hệ thống Portal cũ (MyXR — My Experience Research)
Lúc này mình cũng chưa có khái niệm gì về UX hay UI cả, chỉ đơn giản là thấy có cái gì ngứa mắt thì làm, chẳng cần tham khảo hay hỏi ai, sau này mình mới biết tới một từ cực kỳ hợp lý với giai đoạn này, đó là MyX Research (My Experience Research). Khi toàn bộ vấn đề đều lấy ra từ bản thân mình theo một hướng cực kỳ bias và chủ quan. Mình tự cho mình sẽ là người dùng chính và nếu giải quyết được toàn bộ các vấn đề của mình tìm ra, thì ứng dụng này sẽ thành công. Không cần đánh giá đến những cái khác
Sau vài ngày đi đào xới ở 2 trang dangkyhoc.daotao.vnu.vn và daotao.vnu.vn, mình tự rút ra vấn đề mà mình gặp phải như sau:
- Trang Đăng ký học và cổng thông tin đào tạo & sinh viên đang tách thành 2 trang khác nhau
- Giao diện rối mắt, trông “cũ” quá
- Thông báo từ nhà trường không được phân loại, với đủ loại màu sắc khác nhau, chẳng biết thông báo nào từ trường, thông báo nào từ khoa


- Nhiều chức năng “đáng nhẽ ra là hữu dụng” thì lại không có tác dụng gì, ví dụ:
+ Hồ sơ sinh viên — nơi tổng hợp đầy đủ mọi thông tin của sinh viên, nhưng mà sinh viên phải tự nhập từ A — Z (trừ tên và MSSV). Và trong 2 năm học ở ULIS thì mình cũng không biết những thông tin này nhập xong có tác dụng. Sau đấy thì mình cũng xóa hết luôn và cũng không thấy ai bảo gì.

+ Email sinh viên — Mỗi sinh viên đều được cấp 1 email theo dạng [email protected]. Ở thời điểm mình học là 2016–2019, thì email này chẳng để làm gì ngoài 1 hòm thư POP3 và đăng ký một số dịch vụ ưu đãi cho sinh viên theo gói Education, không liên kết với Google Drive như các trường khác. Và nhiều sinh viên cũng chẳng biết tới việc mình được cấp email này. Tài khoản Email này cũng không hề liên kết với account đăng nhập vào trang Đào tạo của trường

+ Lịch thi — Chẳng có gì luôn, trống trơn

Vấn đề của hệ thống đăng ký học
Không phân chia cụ thể các môn học theo điều kiện tiên quyết hoặc chia theo năm học. (Dẫn tới tình trạng sinh viên năm nhất có thể đăng ký được các môn năm 3 — yêu cầu phải hoàn thành các môn tiên quyết mới được đăng ký)Không phân chia cụ thể theo từng ngành họcChính vì việc sinh viên có thể đăng ký tất cả các môn, dẫn tới tình trạng sinh viên đăng ký học lại / học cải thiện vẫn có thể đăng ký lại trên hệ thống. Số lượng lớp học và slot học là có giới hạn, nhà trường sau đó lại phải xóa đi và mất cơ hội cho các bạn sinh viên khác có thể đăng ký học mới.
Giao diện chính
Từ những vấn đề trên, mình có thể gạch ra những chức năng chính của ULIS Mobile App
- Hợp nhất tài khoản đăng nhập và email nhà trường cấp cho sinh viên vào làm 1
- Giữ lại các chức năng cần thiết
+ Kết quả môn học
+ Đăng ký học
+ Xem lịch thi
+ Hồ sơ sinh viên
+ Bảng tin
III. Thành quả đầu tiên

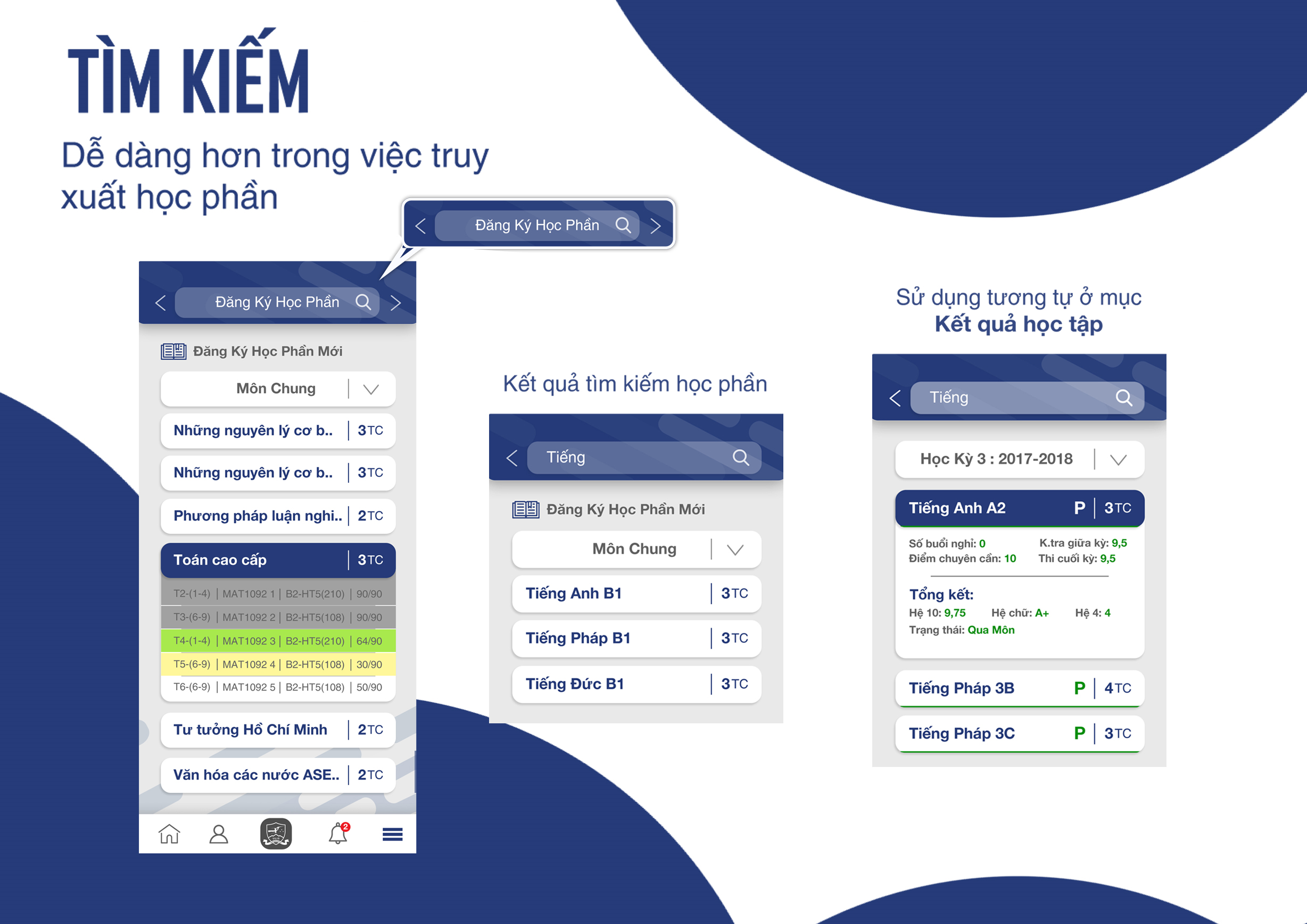
Đăng ký học phần: Bổ sung hệ thống filter và sắp xếp, phân loại học phần phù hợp hơn cho từng nhóm sinh viên (Đăng ký học phần mới / học lại / học cải thiện) trực tiếp ngay trên ứng dụng




Đăng nhập Wi-fi miễn phí của trường (Hệ thống này đưa vào sử dụng từ năm 2018, và đăng nhập bằng tài khoản email của sinh viên)
Sau khi hoàn thiện thiết kế bản đầu tiên, mình có post lên các group của trường để “kiếm fame” cũng như nhận thêm các ý kiến đóng góp. Lúc này vẫn chưa có tý tiềm thức nào về nghiên cứu người dùng cả, chỉ là post lên để xin nhận xét về thiết kế là chính, cũng vui khi nhận được khá nhiều sự ủng hộ của các bạn sinh viên cùng trường

Ngay tiếp sau đó, mình đã “update” thiết kế và bổ sung thêm chức năng, sau khi nhận được một số đóng góp từ các bạn sinh viên, cũng như đi hỏi một số thầy cô dạy design bên ngoài góp ý về giao diện của ứng dụng. Tạm gọi là ULIS Mobile App 1.1




Mình lại tiếp tục post thiết kế mới này lên group trường, với mục tiêu lần này là để đánh tiếng với nhà trường, nhận được sự chú ý từ ban giám hiệu và có thể triển khai dự án này thành hiện thực. Tình cờ là lúc này cũng là lúc đang diễn ra Portal War và hôm đó trang web trường đã “thất thủ” và ngưng hoạt động hoàn toàn.
Sau đó thì Ban giám hiệu nhà trường chú ý đến thật.
(Còn tiếp)
Phần tiếp theo, mọi người có thể đọc ở đây

Khoa học - Công nghệ
/khoa-hoc-cong-nghe
Bài viết nổi bật khác
- Hot nhất
- Mới nhất