SƠ LƯỢC VỀ FRONT-END WEB? VÀ MỘT SỐ KINH NGHIỆM CỦA LEON
Xin chào tất cả mọi người, mình là Leon, bài viết hôm nay mình sẽ chia sẻ một tý về Front-end web, một lĩnh vực hiện tại đang khá hot...
Xin chào tất cả mọi người, mình là Leon, bài viết hôm nay mình sẽ chia sẻ một tý về Front-end web, một lĩnh vực hiện tại đang khá hot trong cộng đồng Developer.
Bài viết gồm có 3 phần:
Phần 1: Front-end là gì? Tại sao Front-end lại hot?
Phần 2: Front-end cần học những gì?
Phần 3: Một số kinh nghiệm trong lúc học của Leon!
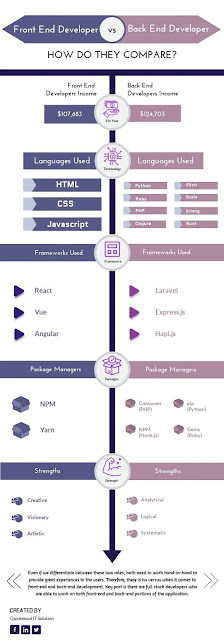
FRONT-END LÀ GÌ? TẠI SAO FRONT-END LẠI HOT?

nguồn ảnh:https://graphicspedia.net/
Front-end là gì?
Ngày xưa, fan cuồng anime không ai là không biết Rem và Emillia, một nửa bàn dân tôn sùng Rem và một nửa còn lại tôn sùng Emillia. Ngày nay, khi nhắc đến web developer thì không ai không biết đến 2 cái tên Front-end và back-end. Back-end đã tồn tại từ rất lâu và đã độc chiếm cả lĩnh vực web development. Tuy nhiên, đã là một developer thì ai ai cũng biết back-end là nói về hệ thống của web, vậy còn giao diện của web thì ai làm? Từ đó định nghĩa Front-end ra đời và bây giờ trở thành một job của các developer.
Vậy Front-end là gì?
Nếu Back-end là thuật ngữ diễn tả một developer làm việc với hệ thống đằng sau web thì Front-end chính là thuật ngữ diễn tả developer làm việc với giao diện, bộ mặt của website. Tất cả những gì chúng ta thấy và tương tác trên website đó là Front-end. Từ font chữ, images, video, paragraph, color, like, tim, ảnh crush,.... đều là Front-end.
Vậy tại sao Front-end lại hot?
Ngày nay, với sự phát triển của mảng web development. Hàng loạt các trang web ra đời. Hàng loạt các CMS (Content management system) như wordpress, blogger, joomla, wix,... cho phép người dùng tạo nhanh một website. Khi số lượng trang web có mặt trên thị trường tăng dẫn đến sự "kén chọn" của người dùng và doanh nghiệp. Một trang web với giao diện đẹp sẽ thu hút người dùng hơn và sẽ tạo ra nhiều giá trị về mặt Marketing. Cũng từ đó Front-end cũng "hot" theo. Cùng với sự xuất hiện của Angular, React, Vue. 3 ông lớn này làm cho Front-end dần dần tách khỏi back-end và tạo thành khái niệm full-stack.

Front-end của google
Một ví dụ điển hình cho việc tại sao Front-end lại "hot". Khi bạn đi mua một chiếc túi, hoặc giày. Điều đầu tiên bạn nghĩ đến chính là chúng có "đẹp" không?. Web cũng vậy, giao diện càng đẹp thì sẽ càng thu hút người dùng.
FRONT-END CẦN HỌC NHỮNG GÌ?
Rất nhiều bạn mới theo học lập trình web. Tiêu biểu là lập trình Front-end, các bạn còn rất mơ hồ về vấn đề Front-end là học gì? Với một tý kiến thức mình thu thập được thì có thể tóm gọn Front-end web sẽ có các kiên thức chính cần phải học như sau:
Kiến thức cơ bản
HTML: HTML là các thẻ <p>, <h1>, <h2>, <span>, <div>, <image>,.... dùng để tạo khung xương cho trang webCSS: Nếu HTML là khung xương cho website thì CSS sẽ là da thịt cho web. Một trang web muốn đẹp thì cần có CSS. CSS là công cụ dùng để điều chỉnh color, size của image, vị trí nội dung hiển thị trong trang.JavaScript: JS là ngôn ngữ lập trình khá ngầu trong giới Front-end. Với HTML + CSS thì chúng ta sẽ có được 1 người nhưng chưa thể hoạt động/ tương tác. Nếu thêm JS vào thì con người đó có thể tương tác và hoạt động. JS được dùng rất phổ biến, dùng để tạo các tương tác bắt event trên web.

Kiên thức nâng cao
Sau khi hoàn thành các kiên thức cơ bản, bạn có thể hoàn toàn làm được 1 trang web rồi. Tuy nhiên, có cơ bản thì sẽ có nâng cao. Nếu muốn trang web sang xịn mịn hơn thì có thể lưu ý với các kiến thức sau:
Bootstrap: Đây là 1 Framework rất phổ biến của CSS. Thông thường nếu viết CSS từ đầu đến đuôi thì khá mệt cho lập trình viên và việc bảo trì CSS thuần hơi bị "cực". Do đó bootstrap ra đời và giải quyết được vấn đề này. Bootstrap bao gồm rất nhiều class của CSS được lập trình từ trước. Việc chúng ta là lấy chúng ra sử dụng thôi.React/Vue/Angular: Đây là 3 ông lớn của Front-end. 3 ông này đều là Framework của Javascript. Các sử dụng của 3 ông thì khá khác nhau. Mình thì đã và đang dấn thân vào React, React làm thay đổi hoàn toàn cách viết code và tư duy của mình.Ngoài ra đã làm Front-end thì nên có thêm kiến thức về API, Jquery, Sass, Nodejs(cái này hơi lấn qua back-end nhưng mà tìm hiểu thì cũng vui).

 Kiến thức bên lề
Kiến thức bên lềFigma: Đã làm Front-end thì chắn chắn phải làm việc cùng Designer. Figma là công cụ giúp thiết kế các giao diện của web một cách rất dễ dàng và bài bản. Biết thêm Figma sẽ là một lợi thế lớn cho các dev và hơn hết các dev có thể đi Freelance được nếu học thêm Figma (vừa biết code vừa biết thiết kế khá ngầu ^^).

MỘT SỐ KINH NGHIỆM TRONG LÚC HỌC CỦA LEON!
Sau khi biết được Front-end có những kiến thức gì. Sau đây tại hạ Leon xin phép được giới thiệu một tý về những course free "ngon-bổ-rẻ" mà tại hạ kiếm được trong lúc học để tránh học lệch nha
1. HTML, CSS, JS: https://www.freecodecamp.org/learn/ (khóa này responsive web của freecodecamp dạy khá chất lượng)
React: https://scrimba.com/learn/learnreact (trang này dạy react khá chất lượng)https://www.youtube.com/channel/UCFbNIlppjAuEX4znoulh0Cw (Web Dev Simplified) có kha khá thứ hay ho về Front-end của anh nàyhttps://www.youtube.com/channel/UClb90NQQcskPUGDIXsQEz5Q (Dev Ed) ông chú này cũng khá hay hoKhi học, điều lưu ý của lập trình là phải luyện tập. Học xong những gì thì hãy tìm project của cái mình đã học để luyện tập. Có như vậy thì mới tiến bộ được nha.
Vậy đó, Blog của Leon kì này đến đây là hết rồi. Nếu thấy hay thì mọi người comment bên dưới cho Leon biết nha. Nếu mọi người muốn Leon chia sẻ thêm kiến thức nào nữa thì comment bên dưới cho Leon biết luôn nha. Hẹn gặp lại mọi người trong Blog kì tới.
Theo dõi Leon tại: phucleon.blogspot.com để đọc được nhiều bài viết về lập trình và cuộc sống sinh viên

Khoa học - Công nghệ
/khoa-hoc-cong-nghe
Bài viết nổi bật khác
- Hot nhất
- Mới nhất