Nên hiểu về Tech như nào?
Muốn học tech nhưng không biết học đến mức độ nào? Bạn nên đọc bài này.
Theo mình là nên hiểu càng sâu càng tốt, thể hiện qua các “mức” như ví dụ ở dưới đây.
---
Tính năng mình đang làm là thêm một option Shipping protection (Bảo hiểm ship hàng) để customer (khách hàng của cửa hàng) có thể chọn khi mua hàng. Lợi ích của tính năng:
- Đối với merchant (chủ cửa hàng), họ có thêm tiền.
- Đối với customer, họ an tâm hơn với việc bỏ ra chút chi phí.

Sơ đồ logic tính năng khi hoàn thiện:

Sơ đồ tính năng
Mức 1
Hiểu rất cơ bản
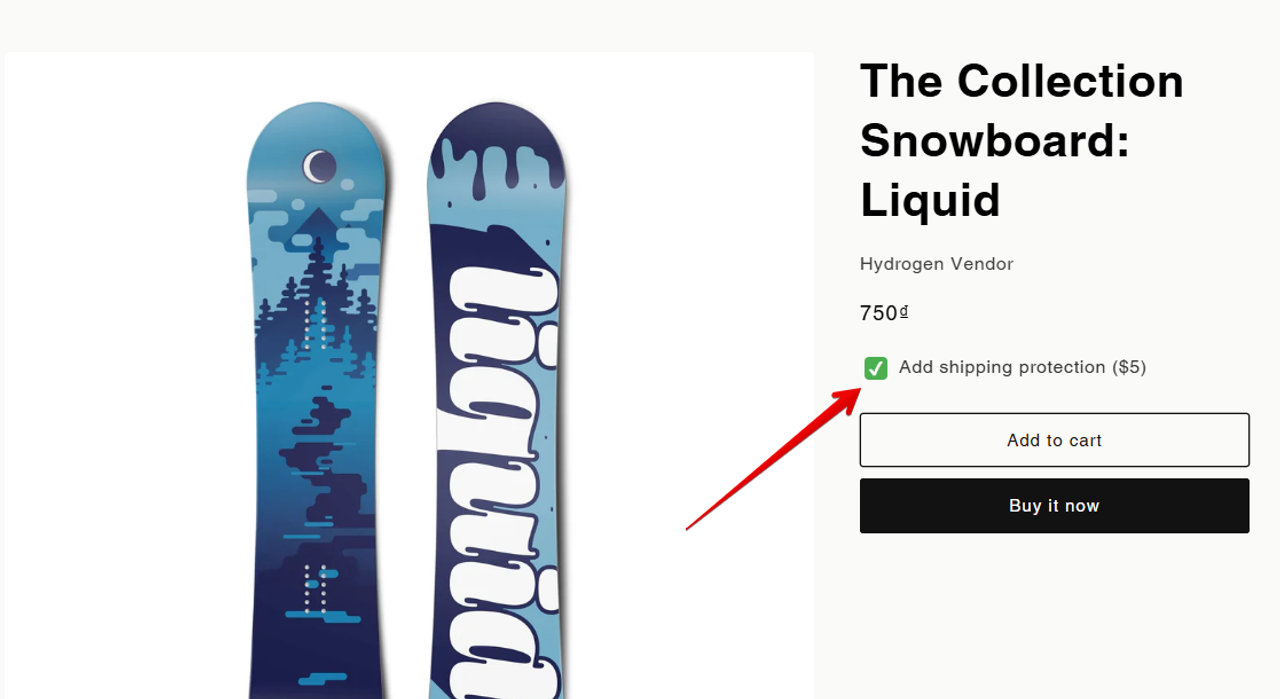
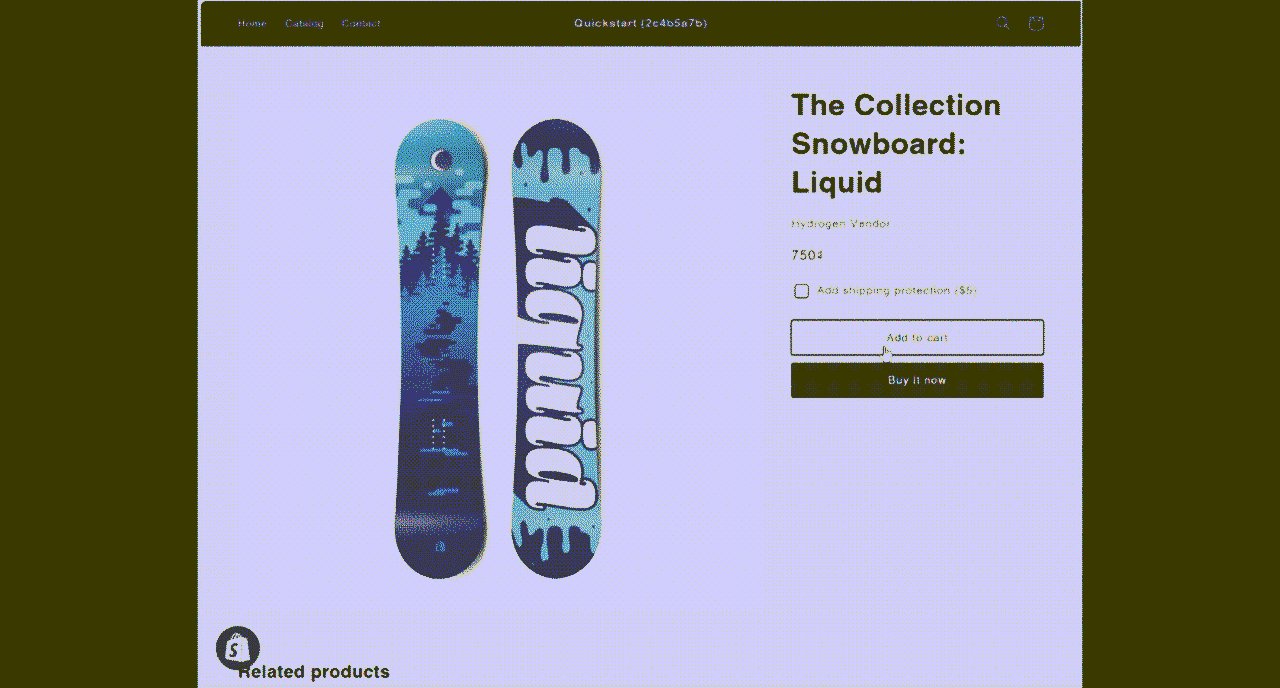
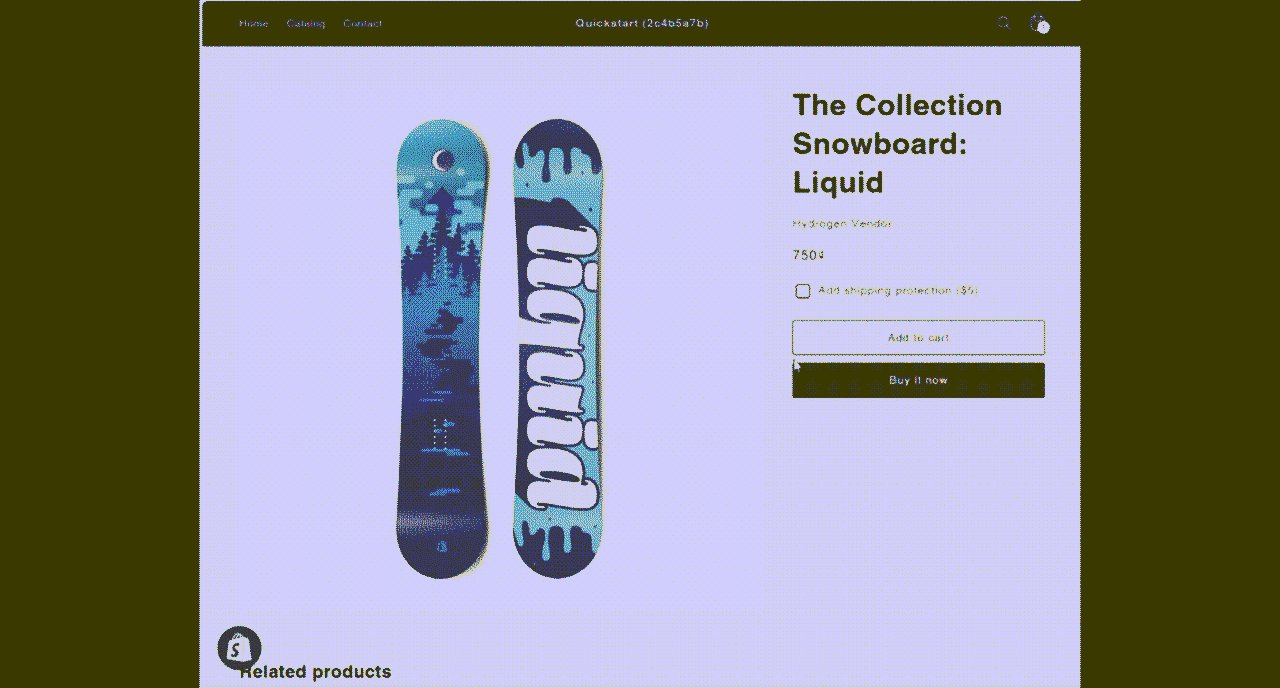
1. Mỗi khi customer mua sản phẩm ở Product page thì nếu option được tick thì sẽ thêm Shipping protection vào đơn hàng.

Tick vào option "Add shipping protection ($5)"
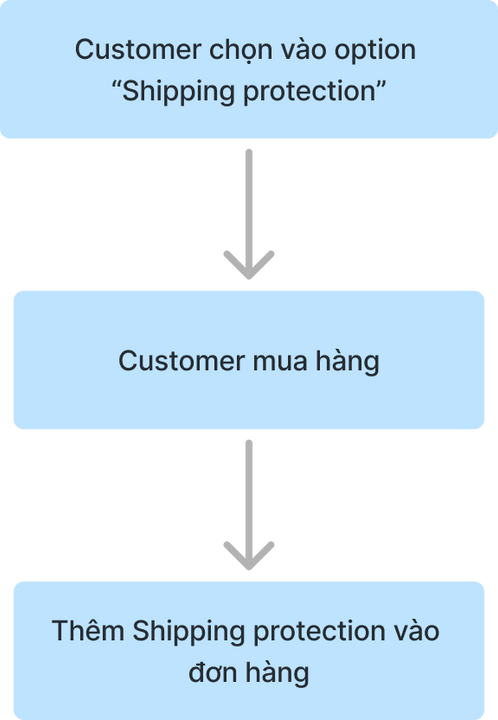
Đó cũng là nghiệp vụ mức 1. Sơ đồ như này:

Logic mức 1, ai cũng có thể hiểu
Mức 2
2.1. Về shipping protection
Nền tảng e-commerce của cửa hàng là Shopify. Shopify không hỗ trợ trực tiếp việc thêm option dạng Shipping protection này với case mua hàng ở Product page, vậy nên chúng ta cần dùng một cách khác.
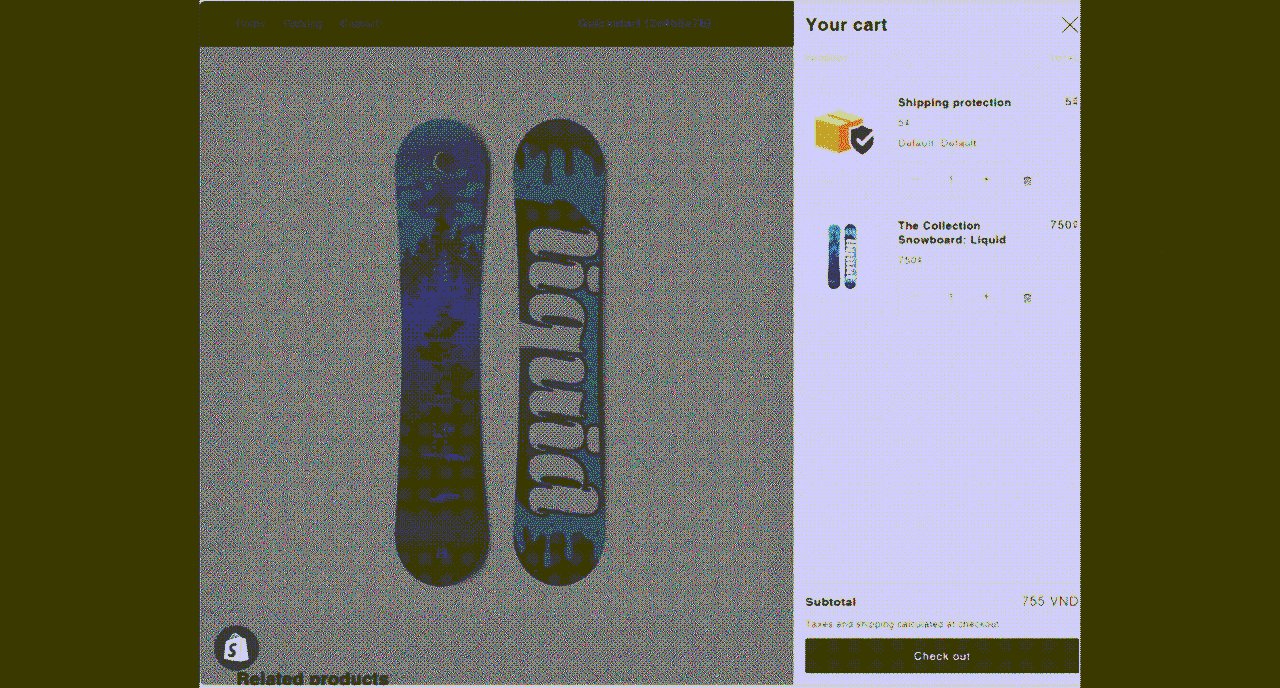
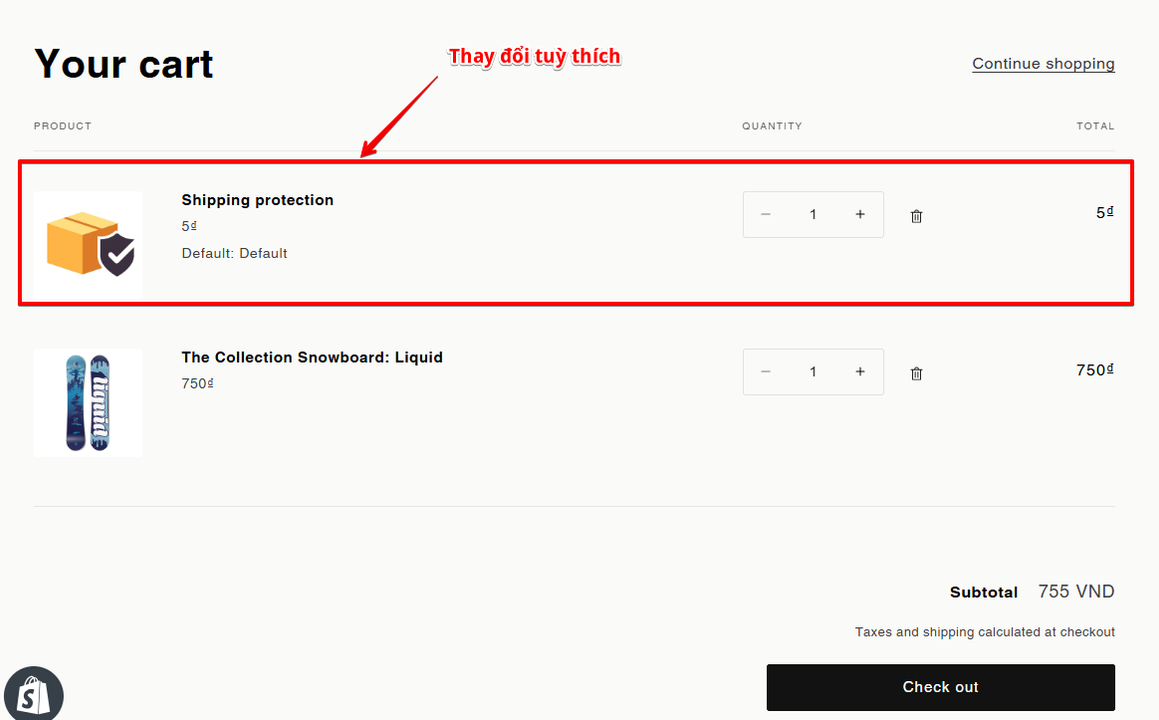
Thêm Shipping protection dưới dạng một sản phẩm có vẻ ok. Giá của Shipping protection cũng sẽ được tính vào đơn hàng và customer có thể thao tác xoá Shipping protection nếu họ không thích.

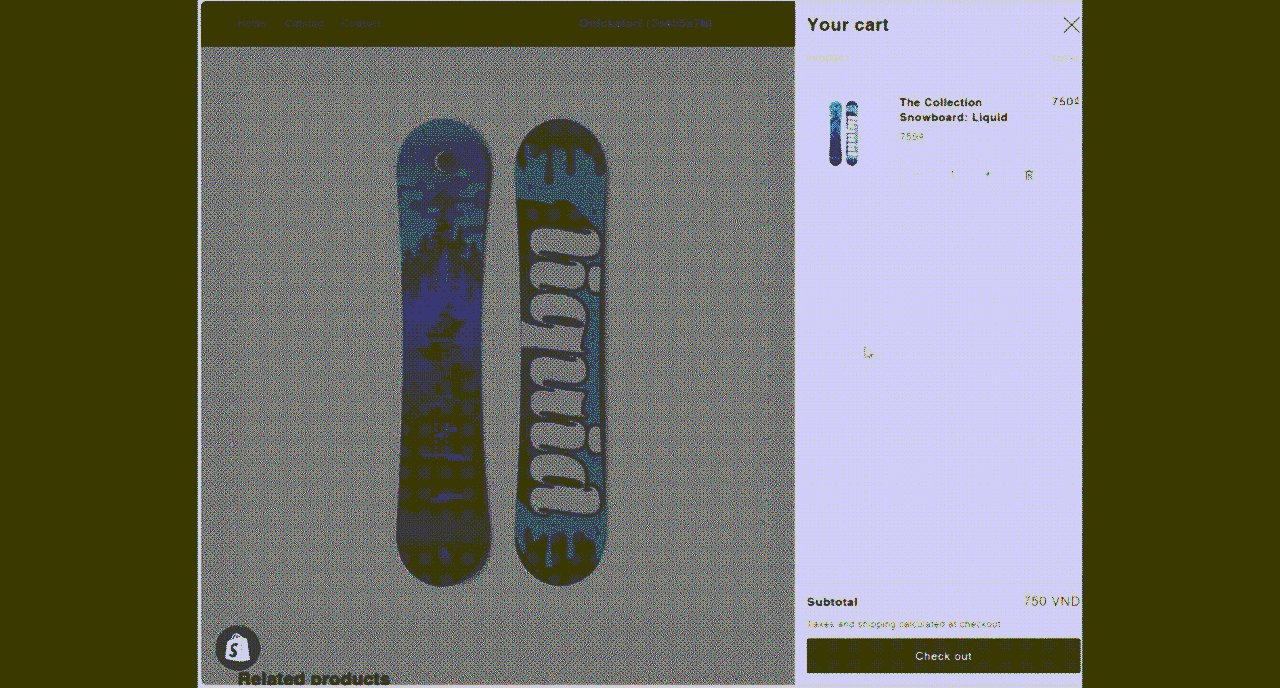
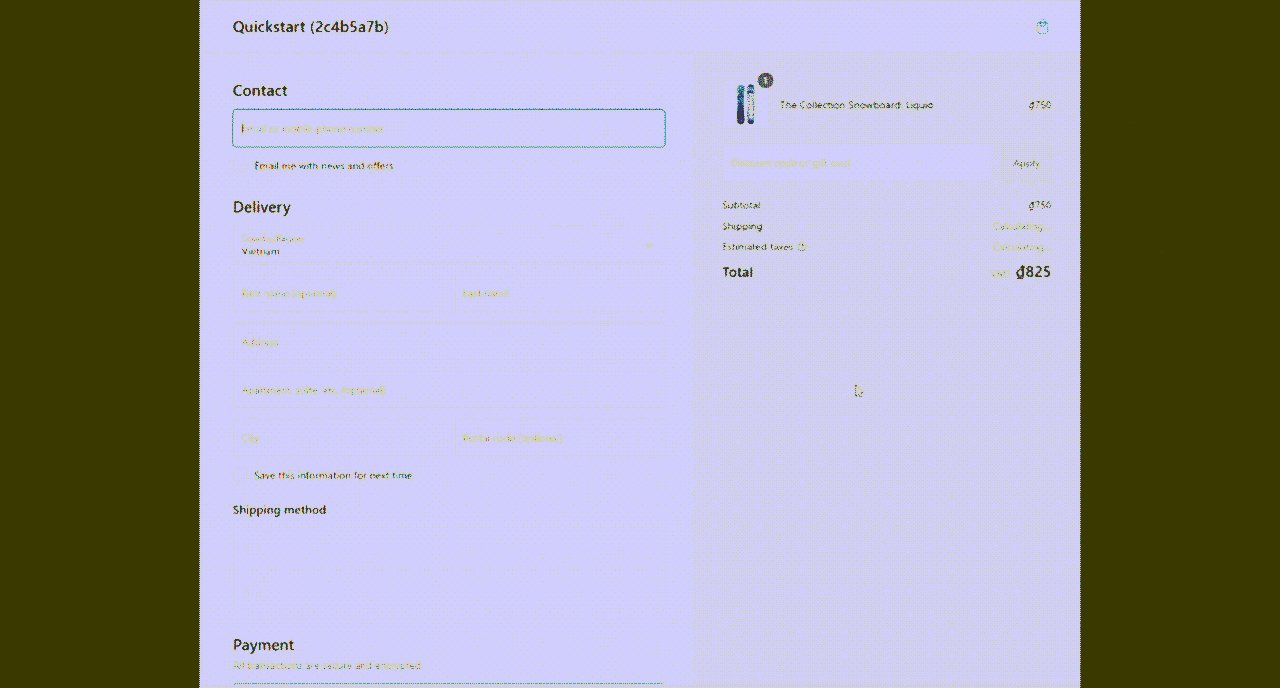
Giao diện trang Giỏ hàng
=> Chốt Shipping protection sẽ được thêm dưới dạng một sản phẩm

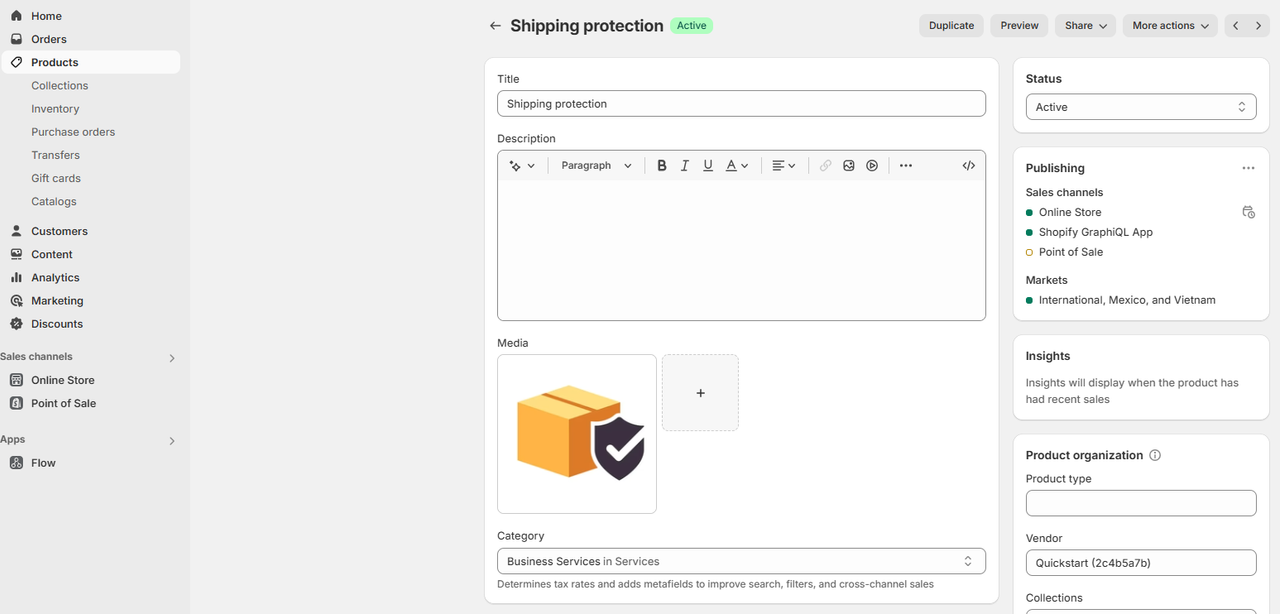
Giao diện edit sản phẩm của Shopify Admin
2.2. Về việc mua sản phẩm
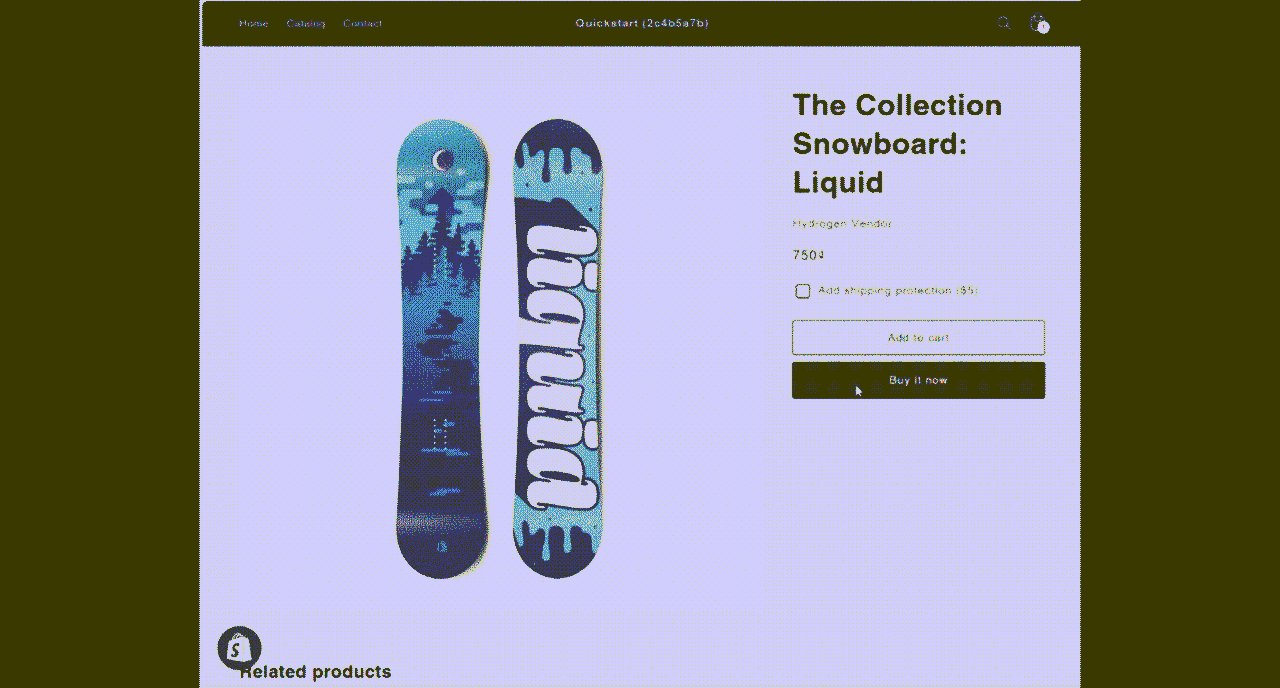
Ở trang Product page (trang sản phẩm), có 2 hành động cơ bản liên quan tới việc mua hàng:
1. Add to cart: Thêm sản phẩm vào giỏ hàng

2. Buy it now: Mua luôn, phong cách

=> Cần thêm Shipping protection sau khi customer thực hiện action Add to cart hoặc Buy it now
Chốt lại, nghiệp vụ mức 2 sẽ là:
2. Thêm sản phẩm Shipping protection khi customer thực hiện action Add to cart hoặc Buy it now.
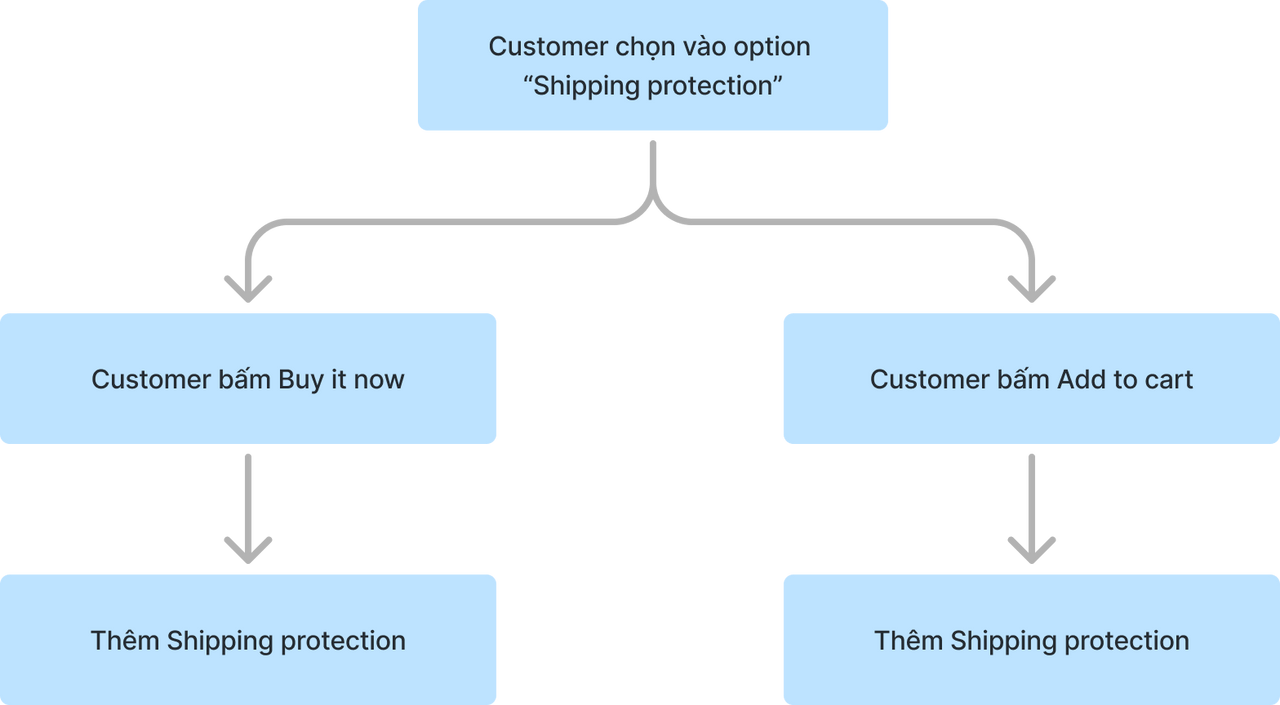
Sơ đồ:

Sơ đồ mức 2
---
Mức 3
3.1. Về việc thêm Shipping protection khi mua hàng
Khi đã chốt Shipping protection là một sản phẩm thì cần tìm ra cách để có thể thêm sản phẩm này vào Cart (giỏ hàng) và Checkout (thanh toán).
Và giải pháp là sử dụng CartAPI và Cart permalink của Shopify.

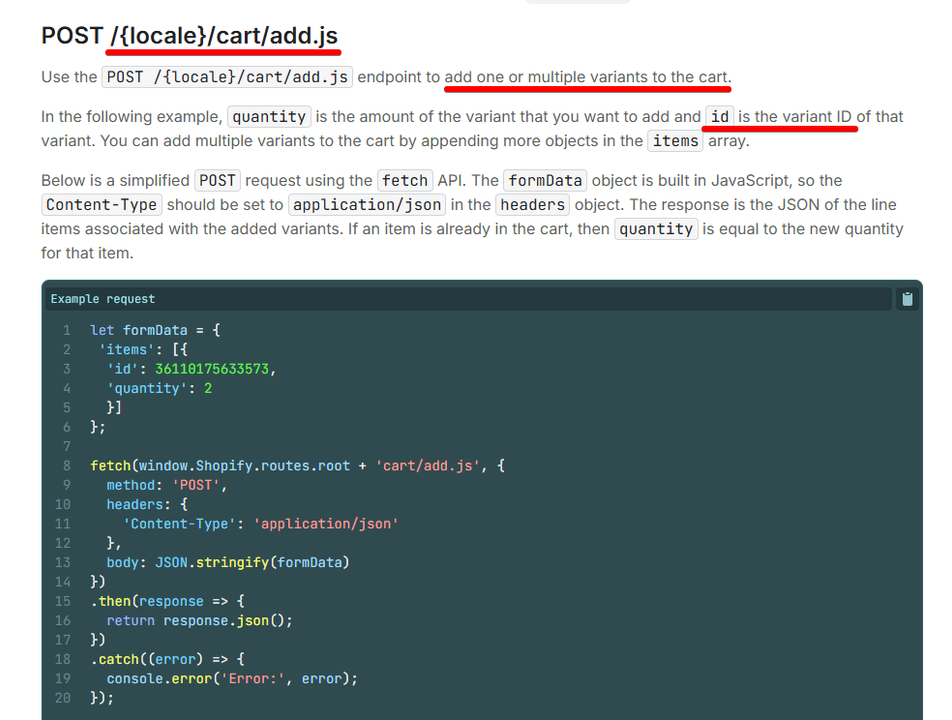
CartAPI để thêm sản phẩm vào cart

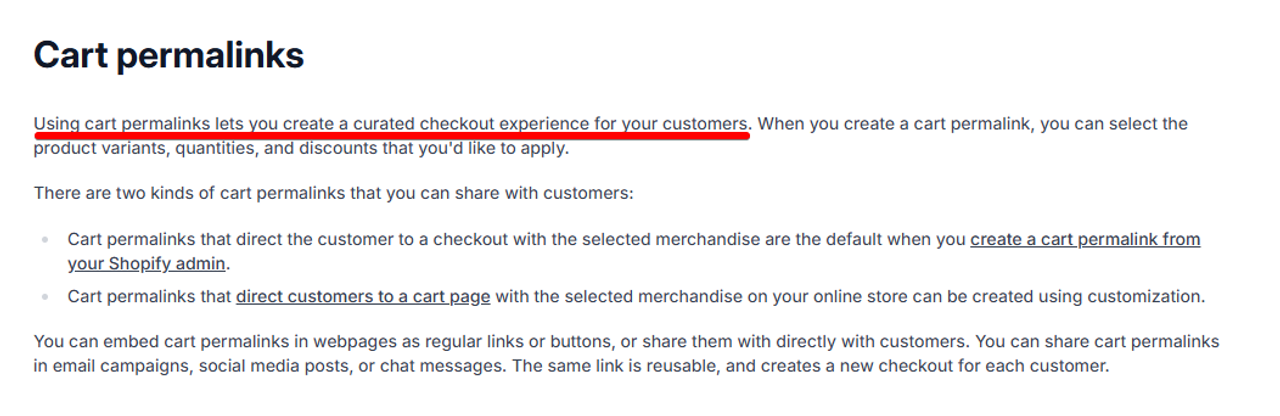
Cart permalinks để tạo link thanh toán (checkout)
Để thêm sản phẩm khi mua hàng dùng CartAPI và Cart Permalinks thì cần ID của sản phẩm. Vậy nên mình đã tạo sẵn một sản phẩm và có id là 46150530793695. Khi đó, việc cần làm là:
3.1. Thêm sản phẩm có id 46150530793695 khi customer thực hiện action Add to cart hoặc Buy it now bằng CartAPI và Cart Permalinks.
3.2. Về action Add to cart
Vấn đề ở đây là cần biết khi nào user thực hiện Add to cart để mình thêm sản phẩm 46150530793695 vào.
Có một cách khá đơn giản: Bắt sự kiện khi nút Add to cart được click.
Câu hỏi tiếp theo, làm sao để biết đâu là button Add to cart ở trên trang?

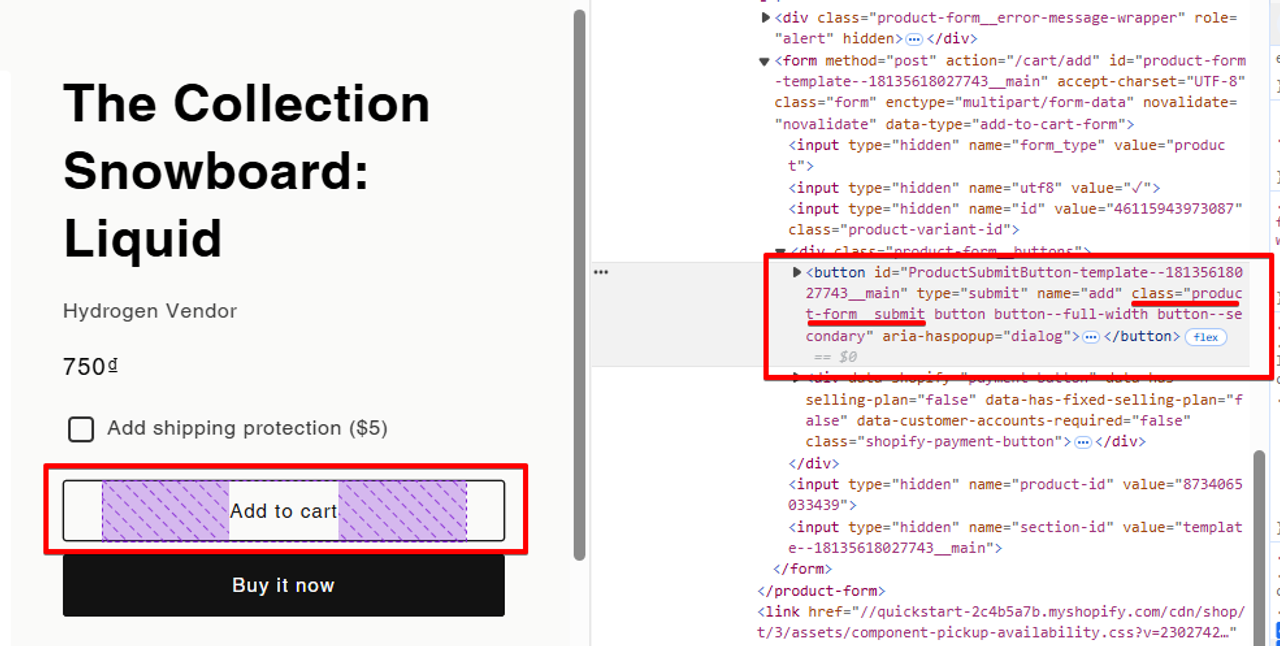
HTML của nút Add to cart nè
Khi inspect HTML thì mình thấy button Add to cart có class khá đặc trưng là … Tuy nhiên, vì mình muốn chức năng hoạt động trên tất cả cửa hàng, không chỉ cửa hàng mình đang test nên mình ngó một số theme ở Shopify Theme App Store thì thấy button Add to cart của một số theme không có class đó => Solution này không hợp lý.

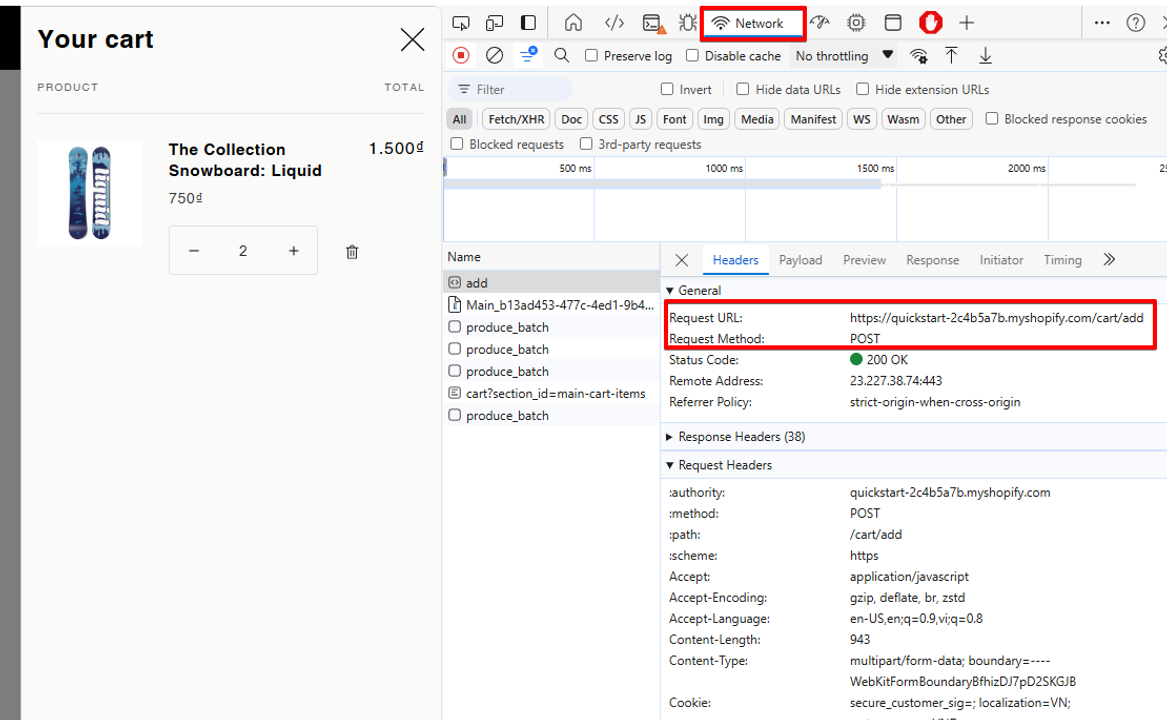
Request được call khi Add to cart nè
Tìm cách khác. Mình mở Devtools xem các request được thực hiện khi customer thực hiện action Add to cart. Dễ thấy là khi bấm vào Add to cart, một request tới “/cart/add” được thực hiện và mình có thể bắt được sự kiện này. Do đó việc cần làm là:
3.2. Bắt sự kiện Add to cart bằng cách bắt sự kiện khi một request tới url “/cart/add” được gọi.
3.3. Về action Buy it now
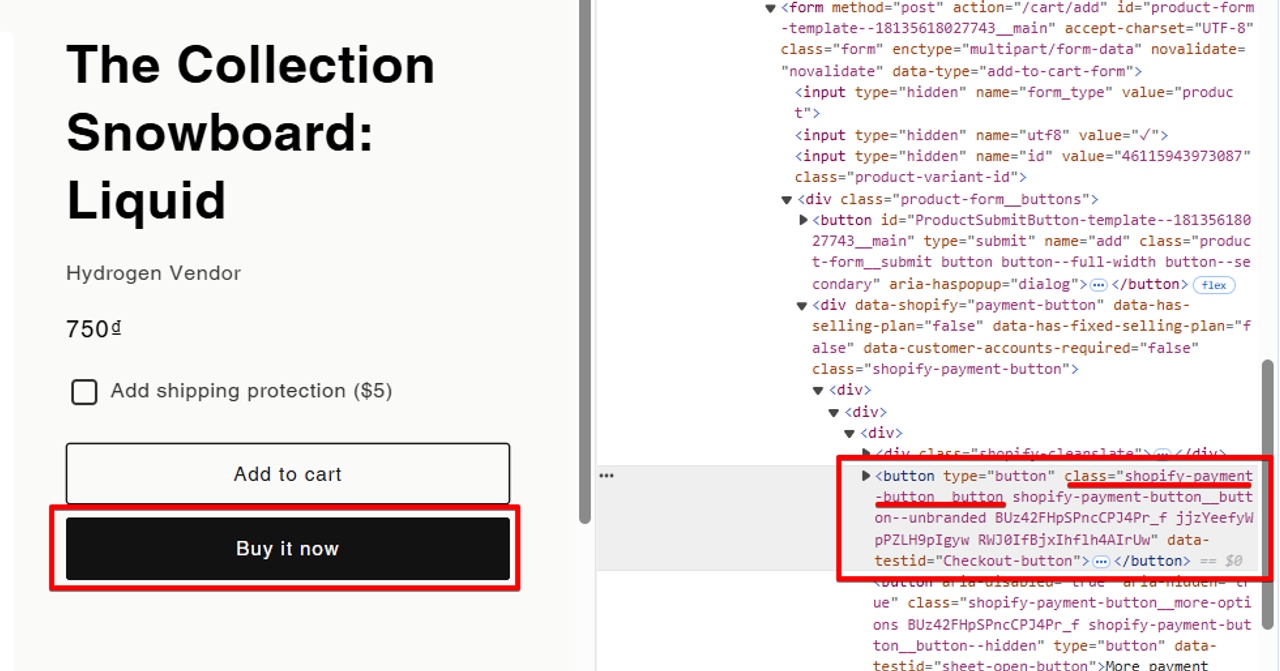
Tương tự với ý tưởng đầu tiên của bắt sự kiện bấm Add to cart. Mình inspect HTML thì thấy có đặc trưng là class của button Buy it now chứa “shopify-payment-button__button”. Sau khi check một số theme ở Shopify Theme App Store thì thấy đều tương tự nên mình chốt luôn:
3.3. Bắt sự kiện Buy it now bằng cách bắt sự kiện click của HTML element của class chứa “shopify-payment-button__button”

Inspect button Buy it now
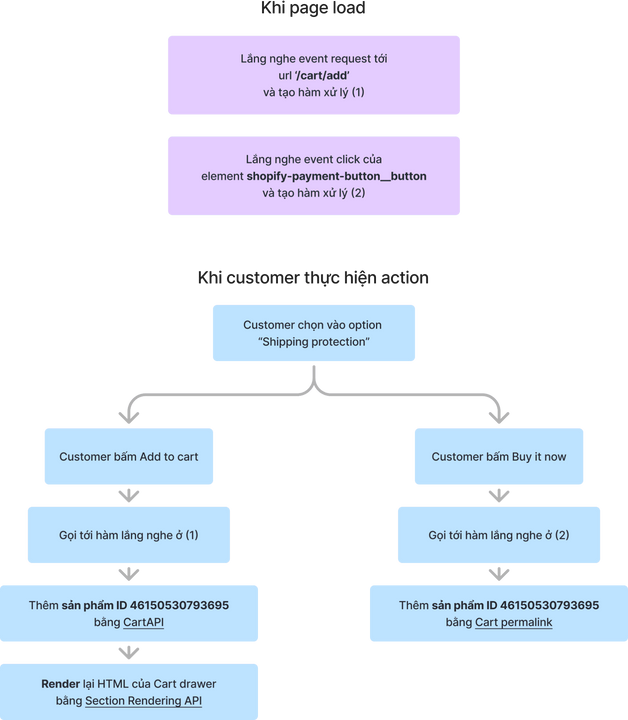
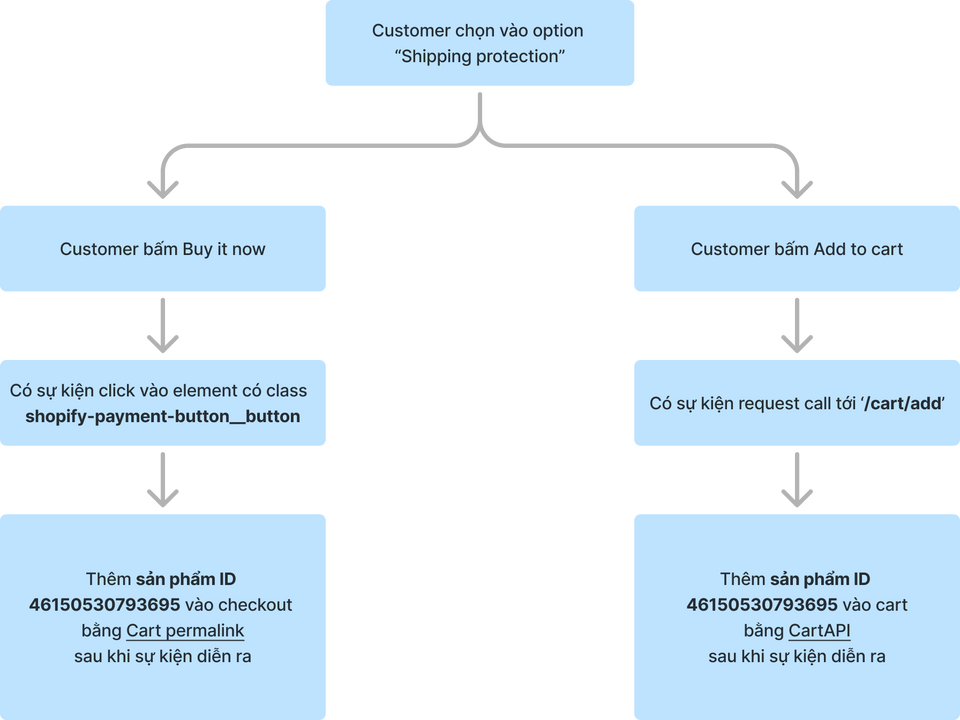
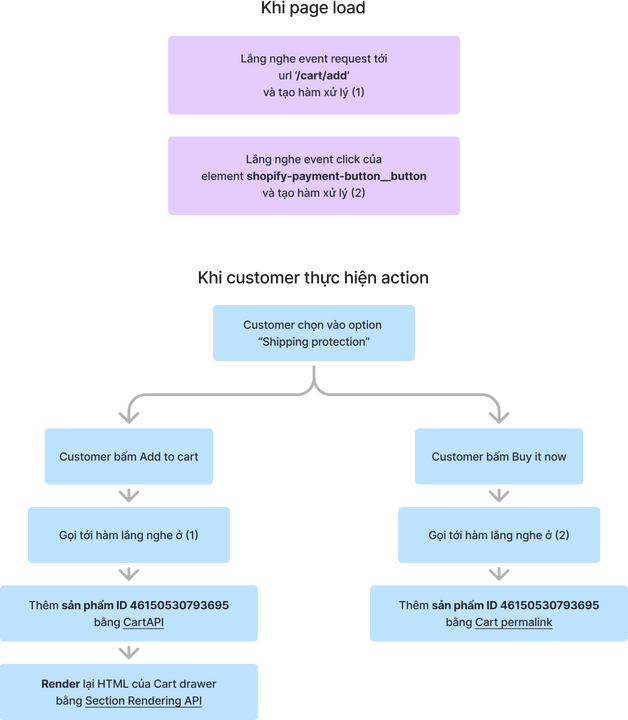
Sơ đồ:

Sơ đồ mức 3
---
Mức 4
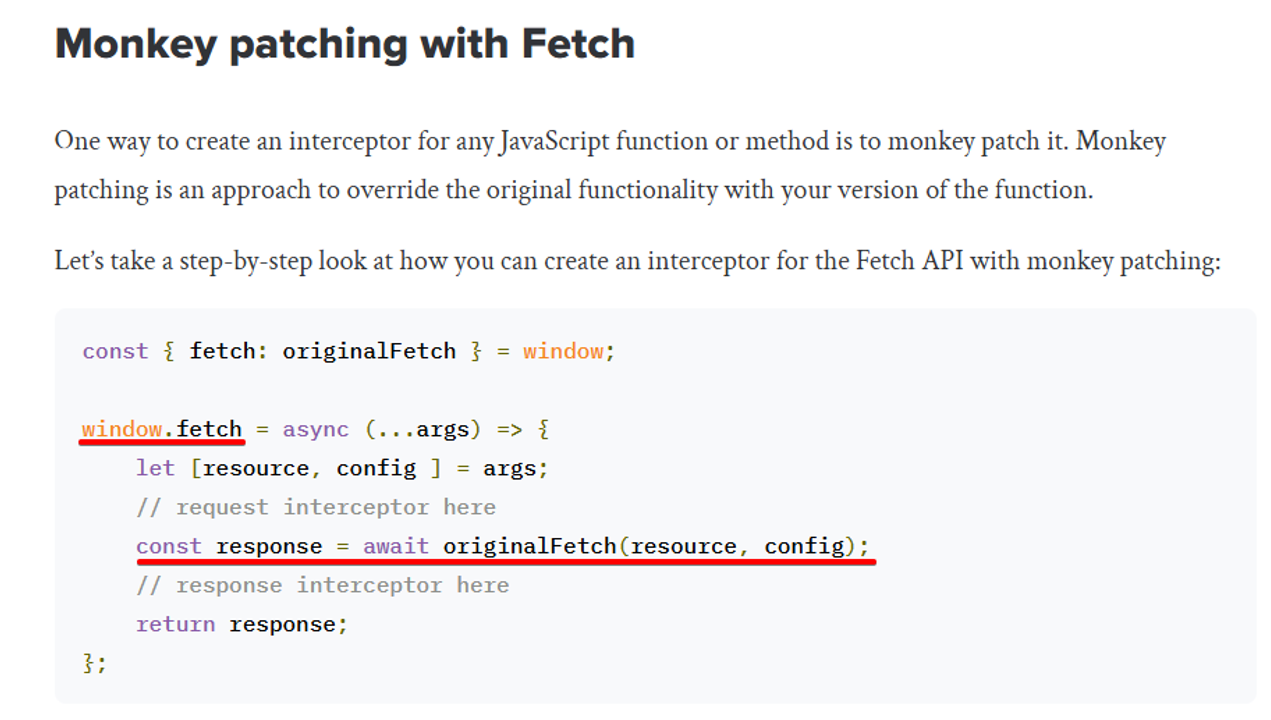
Về bắt sự kiện request tới url /cart/add, sau khi hỏi ChatGPT và Google thì có thể dùng window.fetch triển khai giải pháp này.

Sờ lu sờn
Vậy việc cần làm là:
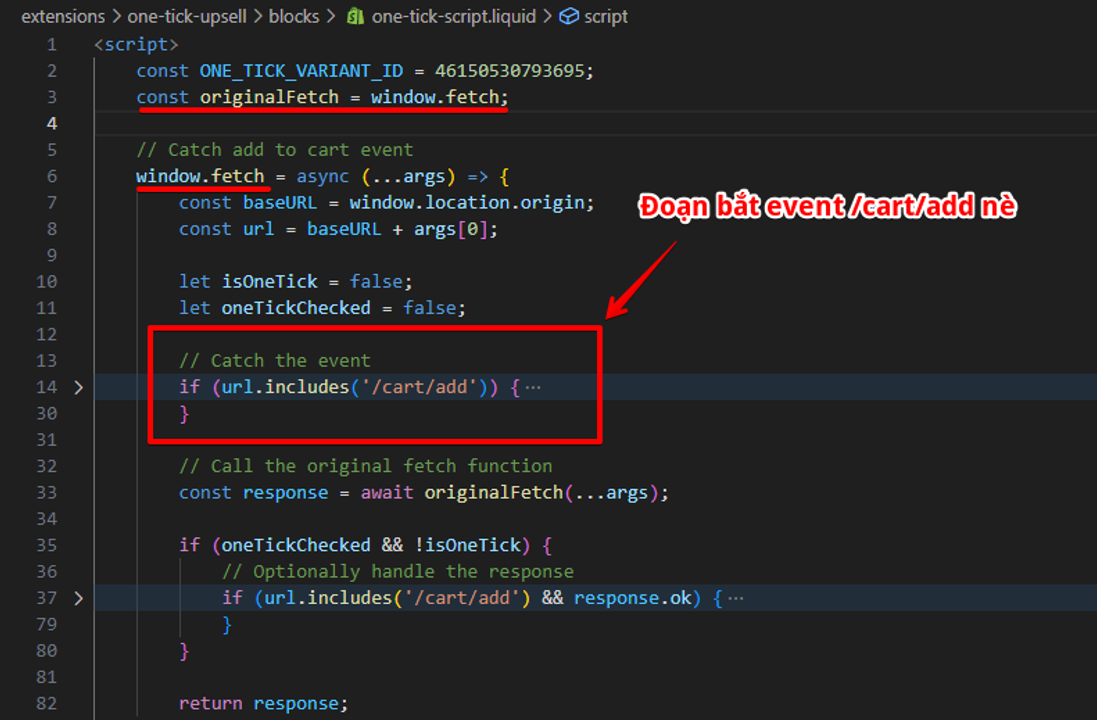
4.1. Sử dụng window.fetch để bắt sự kiện khi một request tới url “/cart/add” được gọi

Code giải pháp
Về bắt sự kiện click HTML element class chứa “shopify-payment-button__button“
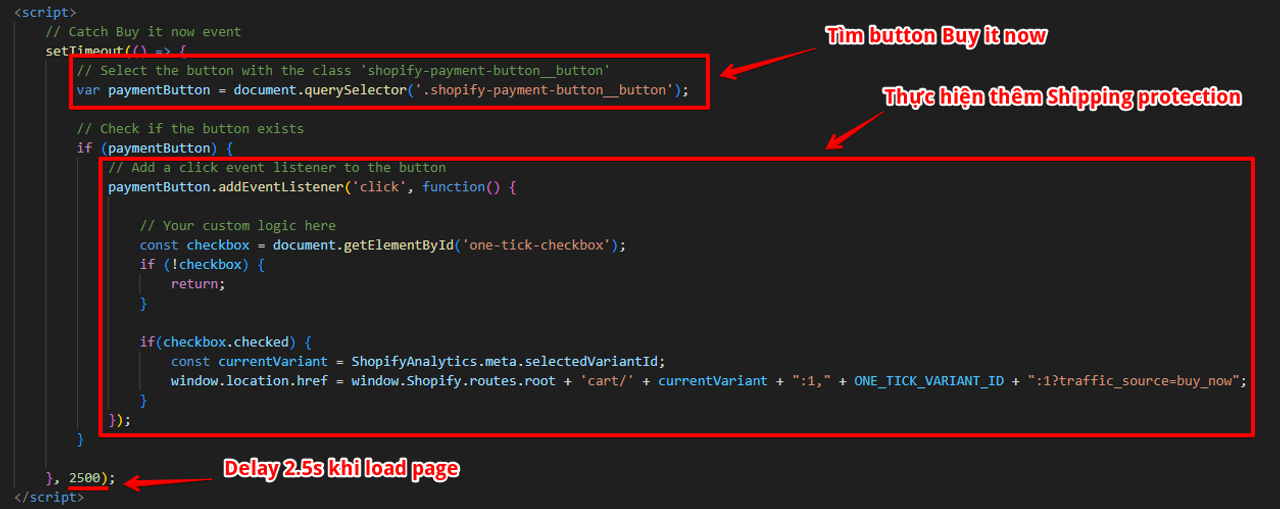
Cái này thì đơn giản thôi, chỉ cần dùng addEventListener là xong. Tuy nhiên vì button Buy it now không hiện luôn thì page được load nên khi vào page, cần delay khoảng 2.5 giây rồi mới thêm sự kiện cho button Buy it now. Khi đó việc cần làm:
4.2. Đợi 2.5 giây sau khi page được load, thêm EventListener vào HTML element class chứa “shopify-payment-button__button”

Solution nè
---
Mức 4.x
Mức này không có trong kế hoạch.
Khi thực hiện thêm Shipping protection bằng CartAPI nhưng hiển thị lại không thấy?? Vào Cart page xem thì vẫn thấy có.
=> Có thể là do Shipping protection được thêm sau sản phẩm chính nên lúc đó HTML chưa load được sản phẩm mới.
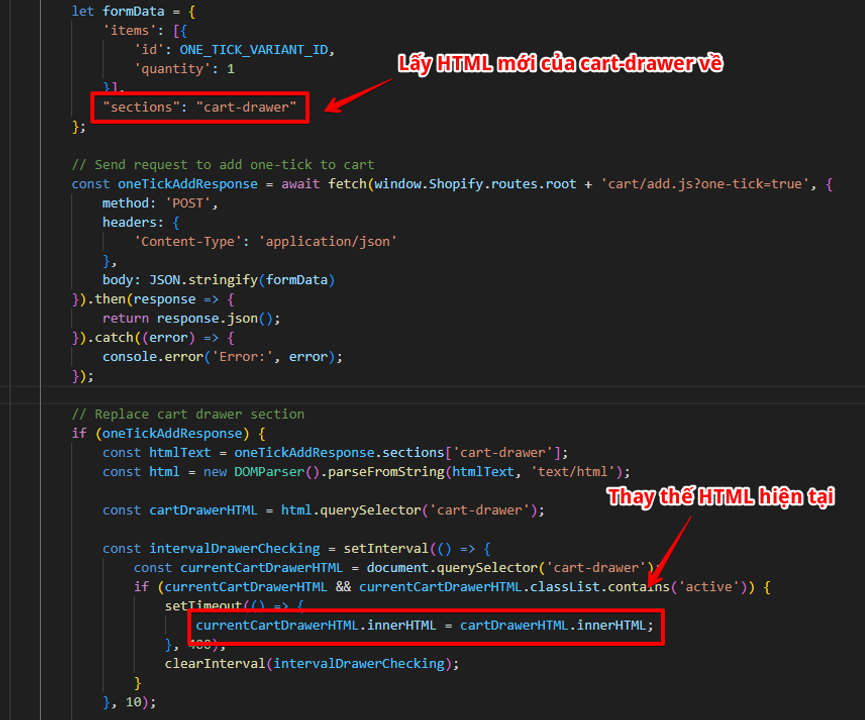
Sau khi research thì có thể dùng Section Rendering API của Shopify để render lại HTML của phần Cart drawer (cái cart bên phải) này. Thử nghiệm thấy kết quả như ý muốn:
Ok, vậy mức 4.X sẽ là:
4.X.1. Sau khi thêm Shipping protection vào Cart, sử dụng Section Rendering API để render lại Cart drawer.

Solution
Sơ đồ:

Full nè
---
Kết
Với các vị trí có liên quan tới tech nhưng không phải code như Tester, QA,.. thì nên hiểu tới mức 2.
Với vị trí BA/PO/PM…, về nghiệp vụ đặc thù của domain, nên hiểu tới mức 3, mức 4 thì quá tuyệt. Mức 5 bạn chắc phải 0.01%.
Đây chỉ là một tính năng trong nhiều phần của app mình đang thực hành code. Ngoài ra còn một số phần khác nữa như: Giao diện settings, Thao tác sửa Settings, Tương tác với Database,…

Phần admin
Hi vọng bạn thấy bài viết hữu ích :) Mong nhận được sự ủng hộ của bạn để mình có động lực ra các phần tiếp theo.

Quan điểm - Tranh luận
/quan-diem-tranh-luan
Bài viết nổi bật khác
- Hot nhất
- Mới nhất