Làm BA/Product hiểu code thì có lợi gì?
Hiểu về code là một kỹ năng ít người biết khi làm về BA/Product và nó cũng đem lại nhiều lợi ích to lớn.
Hi, mình là Hoàng. Hiện tại mình đang là Product Lead của một team Product 10 người. Trước khi được promote lên vị trí hiện tại, mình đã có hơn 1 năm làm việc với vị trí Product Business Analyst. Đóng góp cho sự thăng tiến vù vù này, chắc chắn có mặt một trong những kiến thức cứng nổi bật nhất của mình: Biết code và hiểu code.
Sau đây là những điều mà một người làm BA/Product (cụ thể là mình) nhận được khi có kiến thức về coding.
1. Sự tôn trọng từ Devs
Mình đã nghe kha khá những câu chuyện BA (Business Analyst) có mối quan hệ không tốt với Dev. Vấn đề chủ yếu xoay quanh việc BA và Dev không hiểu nhau. Dev không hiểu về những vấn đề về nghiệp vụ mà BA phải quan tâm và ngược lại, BA không hiểu những vấn đề về tech mà Dev quan tâm. Ví dụ:

Nguồn: DALL-E
- BA: Sao khi vào trang Dashboard mãi mới hiện được thông tin vậy anh?
- Dev: Vì mình cần gọi lên API để verify thông tin của user. Ngoài ra API cũng phải gọi lên service bên thứ 3 để lấy một số thông tin nên server xử lý bị lâu.
- BA: ?? (Không hiểu lắm)
- BA: Em thấy đối thủ load nhanh được mà app mình lại không làm được nhỉ?
- Dev: Mỗi app cơ chế một khác nhau làm sao mà biết được em?
- BA: ... (Dev gà vl, mỗi thế không làm được)
- Dev: ... (Mẹ thằng BA không hiểu gì về app mà cứ dí suốt)
Nếu là mình, trong trường hợp này mình sẽ hỏi lại cụ thể các vấn đề liên quan về phía tech và thảo luận với Dev xem có cách giải quyết hoặc phương án thay thế nào không. Ví dụ:

Nguồn ảnh: DALL-E
- BA: Sao khi vào trang Dashboard mãi mới hiện được thông tin vậy anh?
- Dev: Vì mình cần gọi lên API để verify thông tin của user. Ngoài ra API cũng phải gọi lên service bên thứ 3 để lấy một số thông tin nên server xử lý bị lâu.
- BA: Mình cần verify thông tin gì nhỉ anh?
- Dev: Verify session để đảm bảo đúng chính chủ đang login em ạ.BA: Ok anh, vậy cái này bắt buộc rồi nhỉ. Không verify, nhiều thằng phát hiện lỗ hổng nó phá app bỏ mẹ.
- Dev: Ừ chuẩn em ạ, cái này kiến thức cơ bản thôi.
- BA: Còn mấy cái request lên service thứ 3 thì sao anh ơi? Mình gọi để lấy thông tin gì vậy anh?
- Dev: Có mấy cái metric về trạng thái của bên đó cần lấy về so sánh với dữ liệu bên mình đảm bảo match nhau thì mới hiển thị cho user được.
- BA: Ok anh, vậy thì những metric khác như revenue của users không cần đợi check dữ liệu bên kia thì mình cho hiển thị trước ok nhỉ anh?
- Dev: Ừ làm được em ạ, nhưng xử lý hơi phức tạp chút....
Khi bạn hiểu những vấn đề Dev gặp phải thì lúc đó bạn mới thực sự có thể lắng nghe được Dev. Khi lắng nghe, bạn thể hiện được sự tôn trọng của mình cho Dev. Khi đó, đổi lại, Dev cũng sẽ thể hiển sự tôn trọng của họ với bạn. Biết code giúp người làm BA/Product làm giảm khoảng cách giữa business và tech và từ đó có thể giao tiếp hiệu quả và đưa ra các quyết định chất lượng hơn.
Với bối cảnh đa số nhân sự các công ty IT đều là Dev như hiện nay thì việc có được sự công nhận của các anh em Dev khiến cho công việc của bạn thuận buồm xuôi gió hơn rất nhiều.
2. Tránh bị Dev "thao túng"
Có một số update mà BA cần confirm với Dev là có làm được hay không. Đôi khi, câu trả lời "Không" không thực sự là không, mà nó có thể là:
Làm được nhưng anh lười lắmDev ẩn danh
Hoặc Dev lúc đó chưa nghĩ ra giải pháp thật, vì có nhiều vấn đề cần thời gian nghiên cứu nhưng với câu hỏi như này, Dev thường chỉ có một thời gian ngắn để suy nghĩ để kết luận có khả thi hay không.
Ở trong công việc, mình đã gặp trường hợp Dev "thao túng" BA để khỏi phải làm những phần phức tạp trong yêu cầu. Mãi về sau có một Tester báo lại thì mình mới biết. Hậu quả cho việc này là đầu ra của tính năng không như kỳ vọng, từ đó giá trị đem lại cho người dùng không được như dự tính.

Nguồn ảnh: Tech Beacon
Trong trường hợp có vẻ Dev muốn thao túng. Bạn có thể hỏi lại một số câu đại loại như:
Tại sao không làm được vậy anh?Em thấy bên A, bên B làm được...
Sau đó, Dev sẽ tiếp tục dùng những thuật ngữ "chuyên môn" khiến bạn không thể hiểu và cuối cùng kết thúc cuộc trò chuyện với kết luận "Feature này không làm như này được".
Nếu bạn có kiến thức về coding, bạn sẽ biết được công cụ, thư viện dev sử dụng cho sản phẩm là gì. Từ đó, dựa vào các tài liệu ở trên Internet, bạn dễ dàng có thể tìm hiểu xem cơ chế bạn muốn ở tính năng đó có khả thi hay không? Bên cạnh đó, bạn cũng có thể dựa vào cách hoạt động của các sản phẩm tương tự bạn trên thị trường để đánh giá tính khả thi. Tuy nhiên phải lưu ý rằng, mỗi app có một ngữ cảnh khác nhau nên app khác làm được không có nghĩa app bạn cũng làm được và ngược lại.
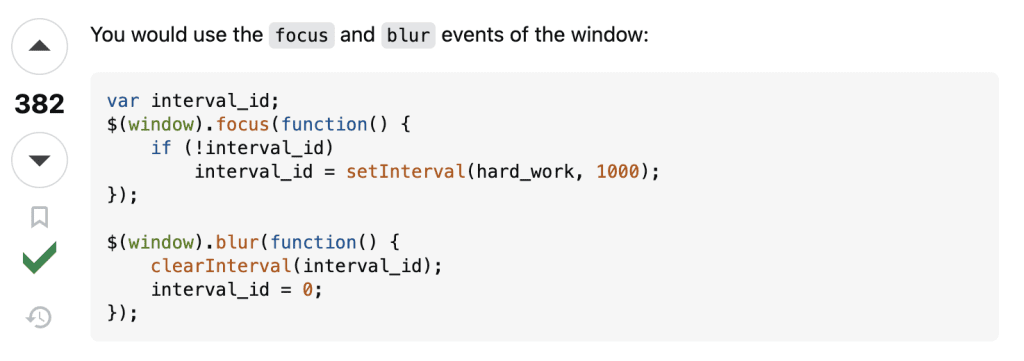
Bạn viết một yêu cầu với tính năng muốn phát hiện khi nào user đang ở tab này mà chuyển sang tab khác, và khi nào user đang ở tab khác chuyển về tab hiện tại. Giả sử dev báo tính năng không làm được, bạn có thể tự search google với keyword "tab inactive event js" và đọc các bài viết trên stackoverflow và các nguồn khác.
Nếu vấn đề có người comment giải pháp thì có thể nó sẽ khả thi. Cap lại phần solution đó và gửi kèm link lại cho Dev để đánh giá. Lúc đấy mới biết feature có thật sự khả thi hay không.

Một comment ở stackoverflow
3. Thực sự hiểu hệ thống của sản phẩm
Người làm BA/Product hay nói với nhau rằng, có 3 yếu tố cần quan tâm khi làm về một sản phẩm:
- Development
- Marketing
- Design
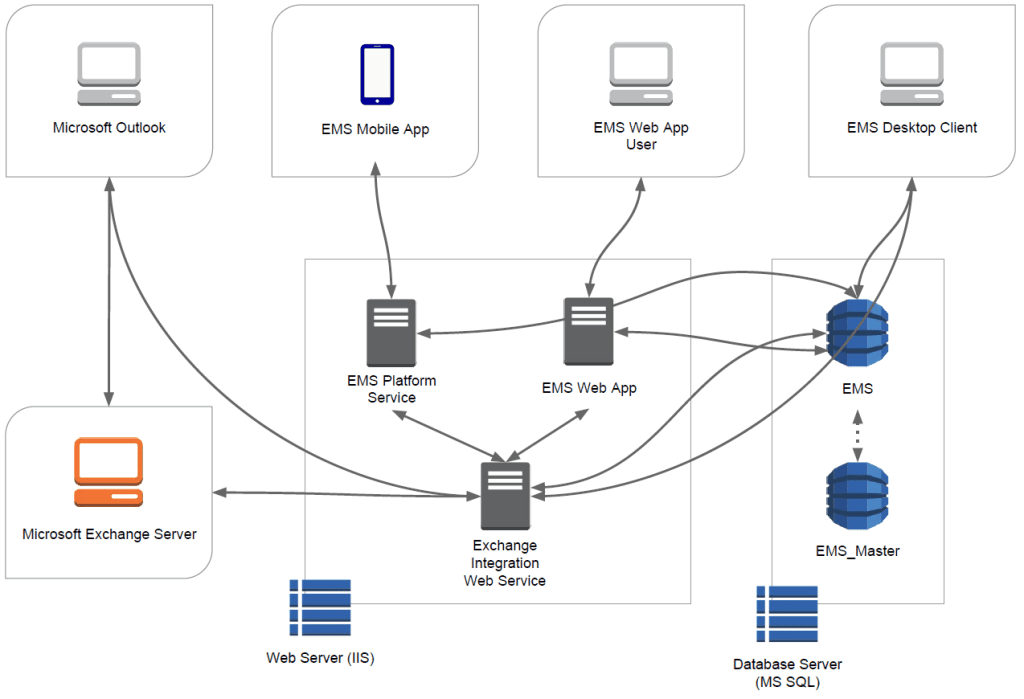
Development là một trong các yếu tố cốt lõi này. Ngoài hiểu về Marketing, Design thì một người làm Product cũng cần phải hiểu về cách sản phẩm được vận hành. Đơn giản thì cần hiểu được logic các nghiệp vụ của tính năng. Sâu hơn nữa là hiểu được luồng hoạt động của các thành phần của sản phẩm, ví dụ như bấm nút A thì sẽ gửi thông tin đi đâu. Hay nói đơn giản hơn là hiểu về khía cạnh hệ thống của sản phẩm.

Nguồn ảnh: Emssoftware
Ngoài tự tìm hiểu, một cách phổ biến khác mà một người BA/Product có thể làm là hỏi trực tiếp Devs. Khi đó, Dev sẽ là người đứng giữa 2 bên: Một bên là bạn - BA/Product, và một bên là hệ thống sản phẩm. Khi đó, bạn sẽ có những rủi ro sau:
- Rủi ro về việc Dev không hiểu rõ hệ thống
- Rủi ro về việc Dev không biết cách truyền tải
- Rủi ro về việc bạn không hiểu hoặc hiểu sai điều Dev truyền tải
Mình cũng từng đứng ở vị trí này. Lúc đó, khi mình tìm hiểu một tính năng của app, sau khi đã test thử nhiều trường hợp và xác nhận với dev về luồng của tính năng. Và câu trả lời mình nhận được là:
Ừ em hiểu như thế cũng đượcDev ẩn danh
Sau một thời gian, vì vẫn gặp vấn đề về luồng của tính năng này, mình quyết định clone code (tải code) về máy và đọc trực tiếp thay vì hỏi dev như trước. Lúc đó mình nhận ra mình còn thiếu khá nhiều trường hợp khác mà chưa nghĩ với và đồng thời luồng cũng không chỉ có một hướng như mình nghĩ.
Khi biết code, bạn hiểu hệ thống một cách tường minh hơn và nhanh hơn bằng cách trực tiếp kiểm tra cách tính năng hoạt động. Ngoài đọc hiểu code thì mình hay sử dụng DevTools để tìm hiểu về cơ chế sản phẩm.
Thực tế, vì không phải Dev nên kiến thức hệ thống của mình cũng có giới hạn, mình biết điều đó. Do vậy, không chỉ đọc code, mà sau đó mình cũng cần nói chuyện với Dev để xác nhận kiến thức mình tìm hiểu được để đảm bảo không bị hiểu sai.
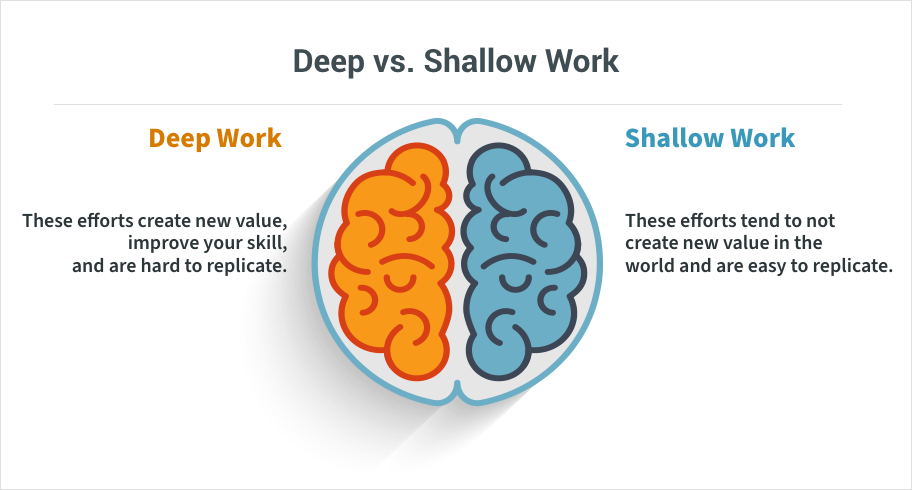
4. Tăng sự tập trung cho mình và người khác
Từ ba ý trên, cũng dễ dàng nhận thấy rằng khi biết code, BA/Product sẽ tiết kiệm được kha khá thời gian giao tiếp của mình và của người đối diện. Việc này nghe có vẻ bình thường nhưng thực ra rất có giá trị bởi vì nó đóng góp rất nhiều vào việc khiến bạn và Dev có thể làm việc tập trung hơn. Mà trong thời kỳ hiện nay, tập trung là một kỹ năng cực kỳ đáng quý.

Nguồn ảnh: 7space
Ví dụ khi bạn đang tìm hiểu về một tính năng của app đối thủ mà có cơ chế bạn không hiểu. Lúc này, bạn có thể tham khảo Dev để giải thích về cơ chế đằng sau. Tuy nhiên, khi bạn hỏi Dev:
- Bạn tốn thời gian để hỏi, đồng thời làm ngắt mạch tập trung của bạn
- Dev tốn thời gian để trả lời, đồng thời cũng làm ngắt mạch tập trung của họ.
Nhiều lần như vậy trong một ngày là nhiều lần xao nhãng từ đó giảm hiệu quả công việc nói chung.
Hồi mới đi làm, mình hỏi nhiều quá xong Dev phải tắt hẳn chat. Lúc đó cũng lầy, nhắn không rep mình ra tận chỗ Dev hỏi luôn. Rõ khó chịu nhưng Dev vẫn giải thích cho mình, cảm ơn anh Hoàng Phạm nhiều ạ.
Kết
Tóm lại, với vai trò BA/Product, nếu bạn hiểu về code, bạn sẽ thực hiện các công việc một cách dễ dàng và tiết kiệm thời gian hơn. Ngoài ra, việc có kiến thức về code cũng khiến việc giao tiếp với Dev hiệu quả và thuận lợi.
Sau bài viết này mình dự định viết một series chia sẻ về kiến thức coding cho người non-tech. Với một người hiểu về code và làm công việc thiên hướng business nhiều hơn nên mình nghĩ chia sẻ của mình sẽ dễ "vào đầu" người non-tech hơn.
Cảm ơn bạn đã đọc bài viết của mình, hi vọng nhận được sự ủng hộ và chia sẻ của bạn ^^
Bài gốc được viết ở website cá nhân của mình - mankaistep.com

Quan điểm - Tranh luận
/quan-diem-tranh-luan
Bài viết nổi bật khác
- Hot nhất
- Mới nhất