[Django with love - 3] Let's code
Bây giờ là 17h40. Công ty mình làm việc từ 8 giờ sáng đến 17h30 chiều. Mà dạo này covid nó hoành hành quá nên công ty cho mình làm...
Bây giờ là 17h40. Công ty mình làm việc từ 8 giờ sáng đến 17h30 chiều. Mà dạo này covid nó hoành hành quá nên công ty cho mình làm tại nhà. Thành ra là cũng có đc thêm 1 chút thời gian do ko cần di chuyển qua lại. Nên thế này đây. Mình vừa hoàn thành công việc trên cty nên qua đây viết luôn 1 chút cho nóng.
Hôm trước thì chúng ta đã tạo 1 virtual environment rồi, và cũng đã tạo đc 1 project django thông qua câu lệnh django-admin startproject .
Vậy thì hôm nay chúng ta sẽ tiến thẳng tới phần coding thôi. Mình tính giới thiệu sơ qua về nội dung các file được gen sẵn khi project mới được khởi tạo. Nhưng mà có vẻ như là mới đầu vào mà cứ đọc miết, ko được code thì cũng chán. Nên mình quyết định vào phần code luôn. Trong quá trình code thì mình cũng sẽ giải thích thêm về những đoạn code đc gen sẵn đó nhé.
Roài, vậy thì chúng ta làm gì đây?
Để bắt đầu thì chúng ta cần phải tạo 1 cái app nhỏ trong project của chúng ta. App trong project là gì? Nó đơn giản là 1 phần nhỏ trong project, thực hiện 1 chức năng nào đó. Cụ thể hơn, ví dụ như mình có 1 project tên là entertaiment. Project của mình cho phép các bạn xem phim, nghe nhạc và đọc truyện. Thì app của chúng ta ở đây sẽ là Phim, Nhạc, và Truyện.
Ở series này mình sẽ thực hiện tạo ra 1 số rest api cơ bản để các bạn có thể làm quen và có thể tự học tiếp để phát triển thêm.
Chúng ta đang sử dụng Django để làm server mà. Nên là chúng ta sẽ bắt đầu với việc tạo 1 api về login nhé. Công việc mà chắc chắn 1 người làm backend nào cũng phải biết.
Thế, mình bắt đầu thôi.
Chúng ta cùng khởi động bằng cách mở virtualenv được tạo ở bài trước lên nhé:
source myproject/bin/activate
Rồi, run server 1 cái cho nóng máy nào
python manage.py runserver
Ok, mọi thứ ổn r. Giờ thì mở Atom lên và code thôi.
Trong Atom, chọn File > Open > Folder chứa file manage.py
Rồi, trong terminal các bạn gõ:
django-admin startapp user

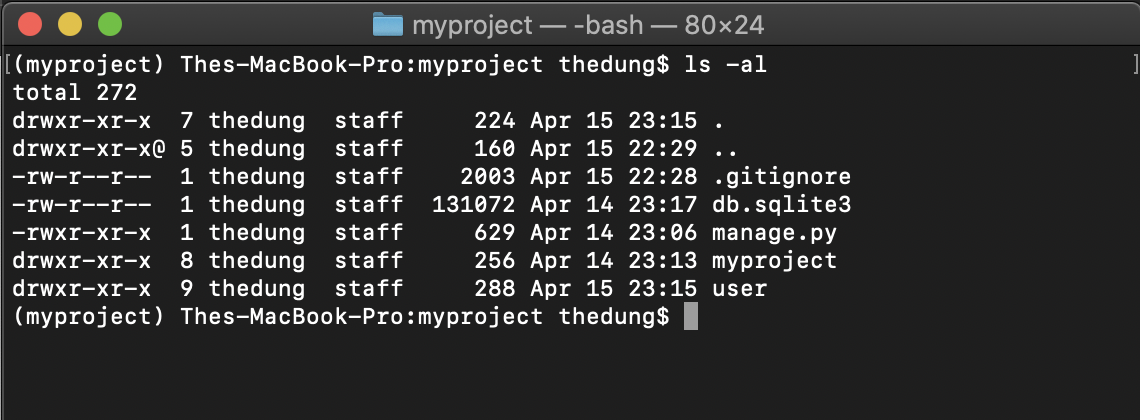
Câu lệnh vừa rồi dùng để tạo 1 app mới trong project của chúng ta. Các bạn có thể thấy được là chúng ta đã có thêm 1 folder tên là user

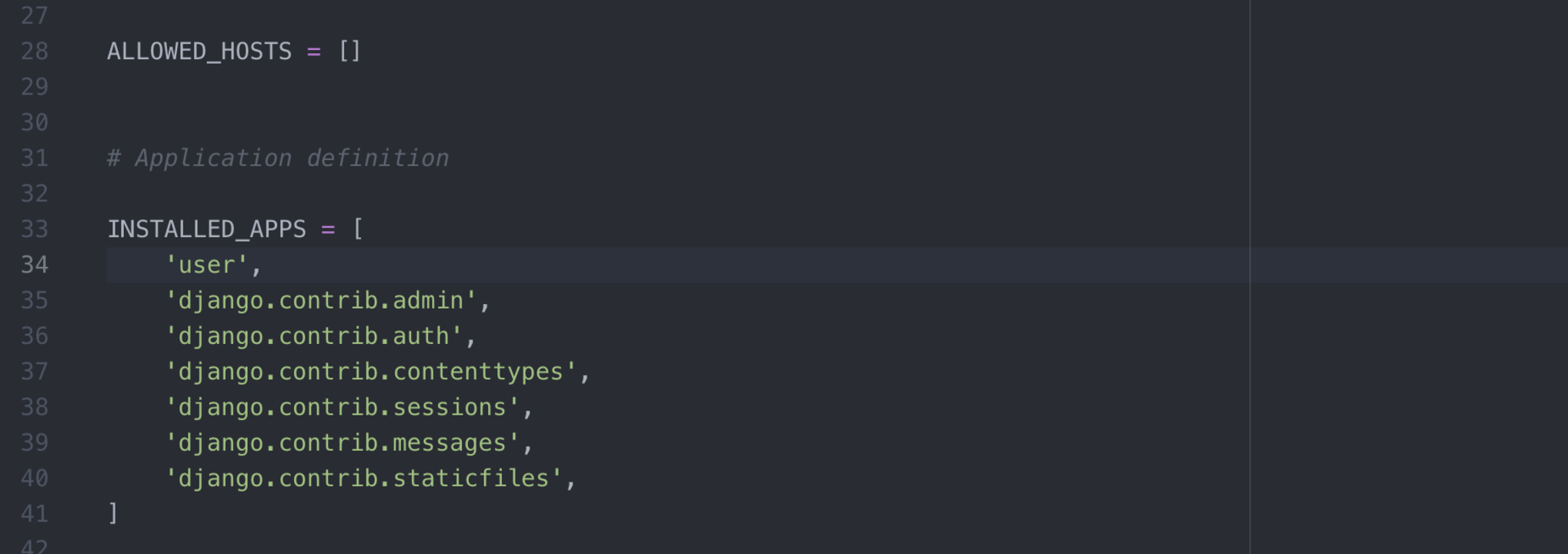
Và chúng ta cũng cần đăng ký app mới tạo trong file settings.py

Thêm 'user', vào phần INSTALL_APPS nhé.
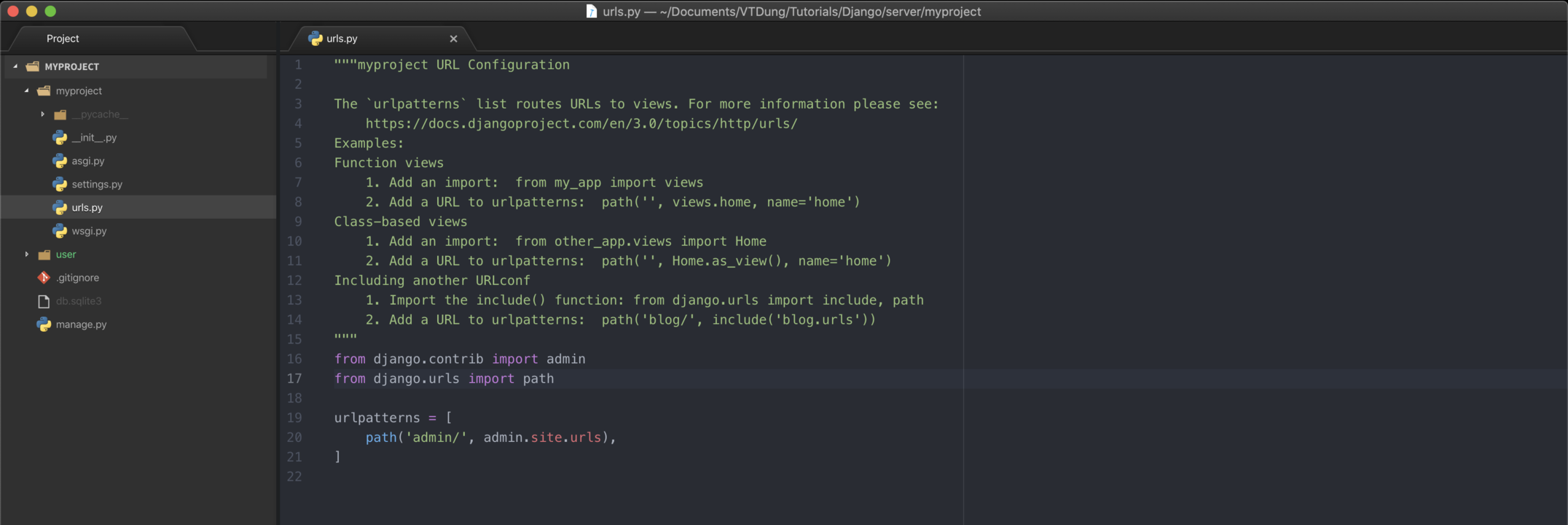
Trong Atom, các bạn mở file urls.py

File này dùng để define các url và link đến phần xử lý của server.
urlpatterns = [
path('admin/', admin.site.urls),
]
Đây là nơi chúng ta thêm các api vào.
Ở đây, Django đã thêm sẵn cho chúng ta api localhost:8000/admin để đăng nhập vào trang quản lý. Các bạn có thể nhập đường link để xem thử.
Từ file urls này, mình sẽ define 1 url để link sang file urls của app user. Khi đó, toàn bộ nhứng api liên qua tới app user sẽ được viết trong app user, không cần đụng tới file main url này.
Để thực hiện mình cần import thêm package cho file urls.py:
from django.conf.urls import url, include
Và sau đó:
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
urlpatterns = [
path('admin/', admin.site.urls),
url(r'api/user/', include(('user.urls', 'user_api'), namespace='user')),
]
Mình đã link tất cả các api có url bắt đầu bằng api/user/ sang file urls.py trong app user. Chúng ta cũng cần cung cấp namespace là tên app cho Django nhé.
Nhưng mà điều quan trọng là, trong app user không có file urls.py???
Không sao cả vì đã có mình đây rồi.
Việc các bạn cần làm lúc này là thêm file urls.py vào folder user.
Nhưng mình sẽ không dùng chuột phải và chọn new file như cách thông thường. Mà mình sẽ chỉ các bạn cách dùng shortcut để tạo file mới trong Atom. Có thể nói là mình là 1 fan cuồng của bàn phím. Nên mình muốn thực thi bằng bàn phím nhiều nhất có thể.
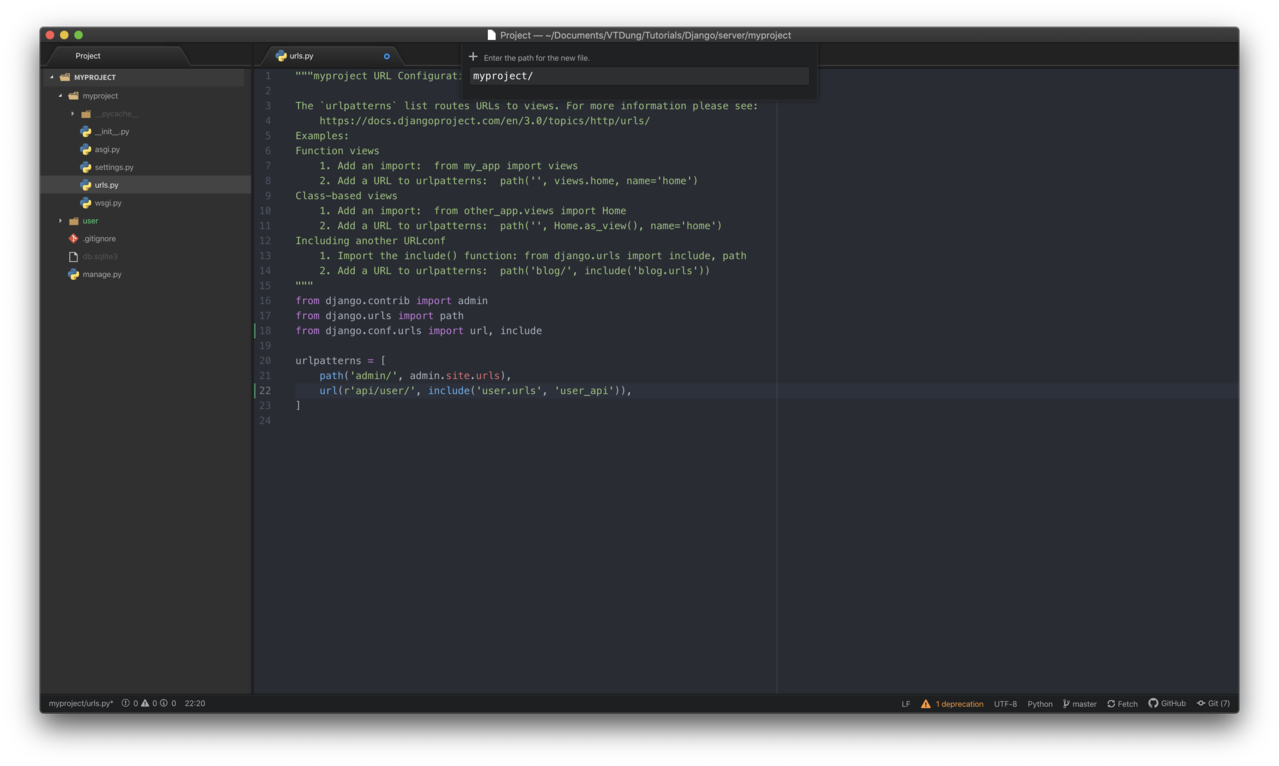
Tại phần editor của Atom, các bạn dùng Ctrl + 0 để chuyển vị trí focus sang thanh file navigation. Sau đó các bạn ấn phím a. Khi đó Atom sẽ trông như thế này:

Các bạn trông thấy 1 ô nhỏ có chứa chữ myproject/ không? Giờ mình cần tạo 1 file tên là urls.py trong folder user. Mình sẽ xoá chữ myproject/ và gõ để ra như thế này:
user/urls.py
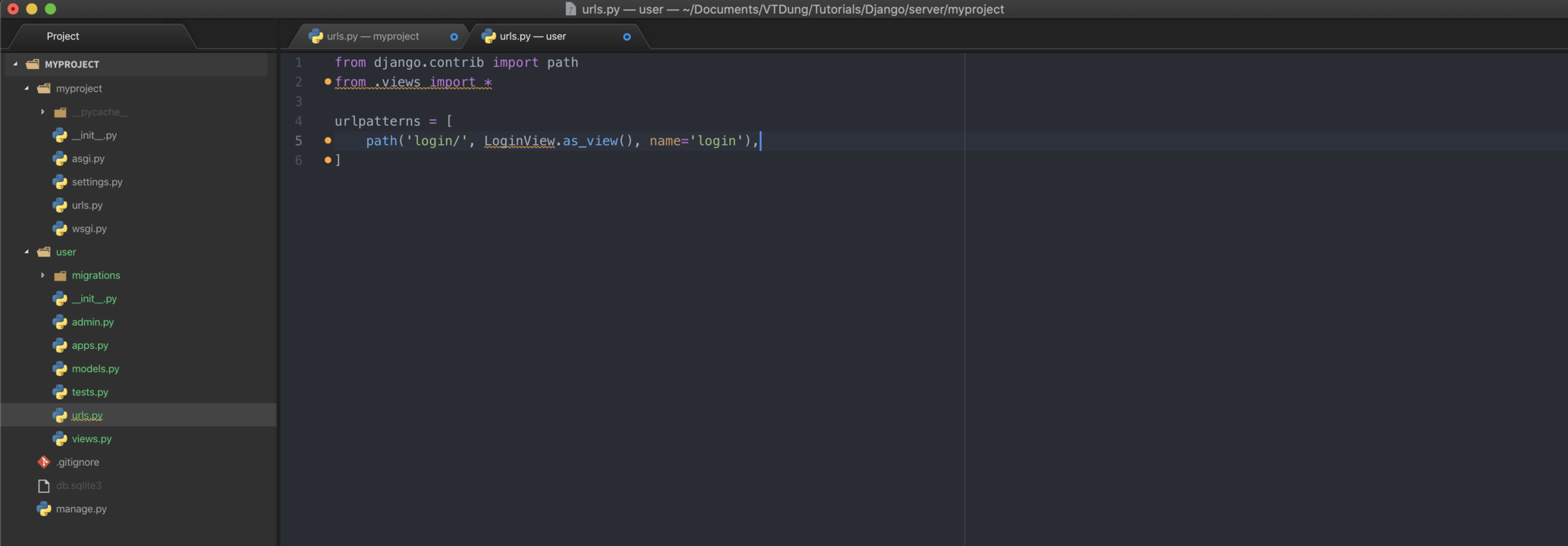
Bây giờ mình đã tạo file urls.py cho app user.
Tiếp theo là mình sẽ thêm url cho api login.
from django.urls import path
from .views import *
urlpatterns = [
path('login/', LoginView.as_view(), name='login'),
]

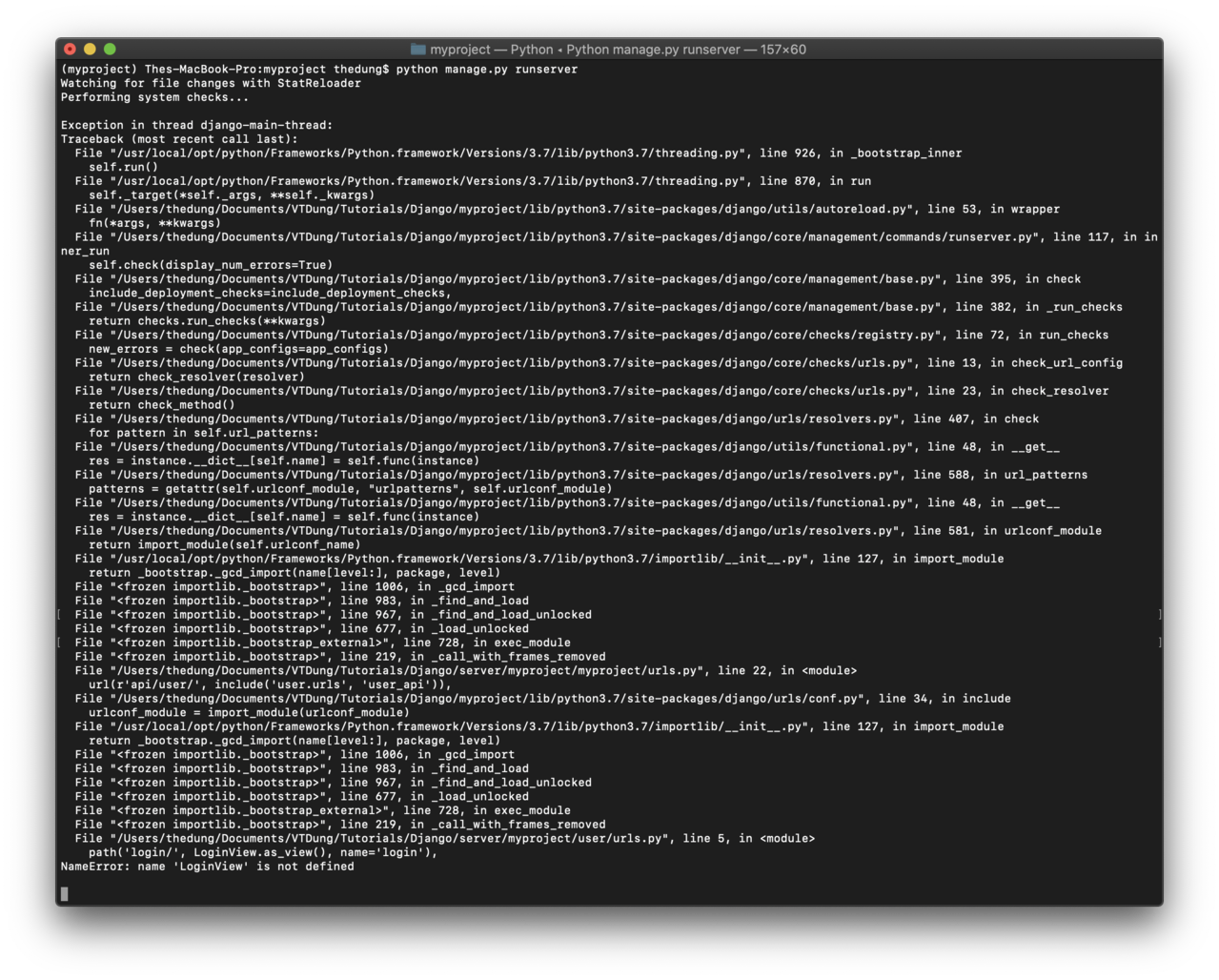
Rồi lưu file và restart server xem thế nào.

1 đống lỗi là cái chúng ta thấy. Đó là do chúng ta define url login và link nó vào LoginView. Mà chúng ta chưa tạo class LoginView.
Vậy thì giờ chúng ta sẽ tạo nhé.
from django.shortcuts import render
from rest_framework.views import APIView
from rest_framework.response import Responsefrom rest_framework import status
# Create your views here.
class LoginView(APIView):
def get(self, request):
content = {
'username': 'taolao',
'is_register': True
}
return Response(data=content, status=status.HTTP_200_OK)
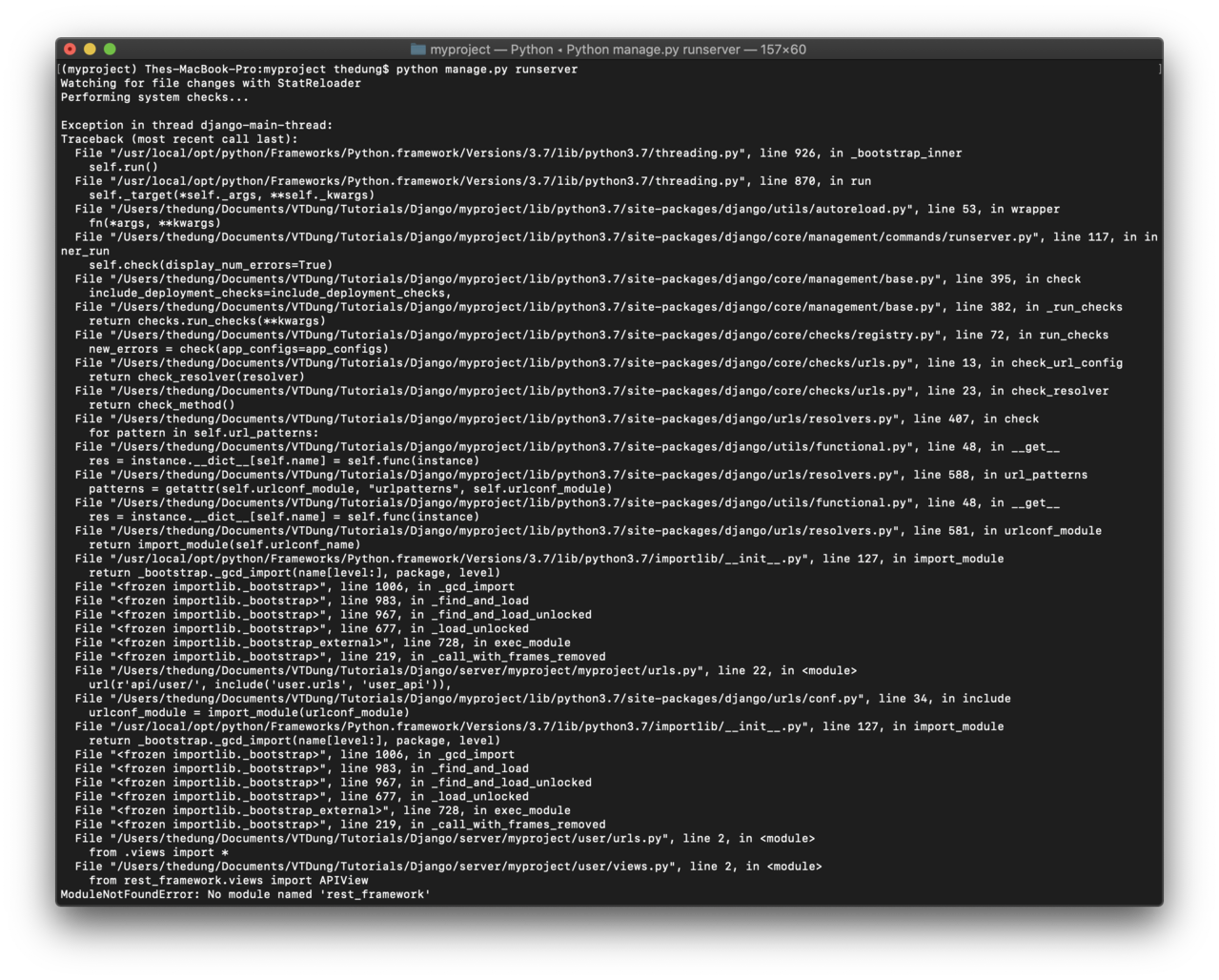
Rồi, run server cái nữa coi sao.

Rồi, vẫn lỗi. Và log ghi là mình không có rest_framework. V thì mình thêm rest_framework vào thôi.
pip install djangorestframework
Package rest_framework là 1 package giúp cho quá trình làm api của chúng ta nhanh hơn.
Rồi, lưu lại và chạy lại server nhé.
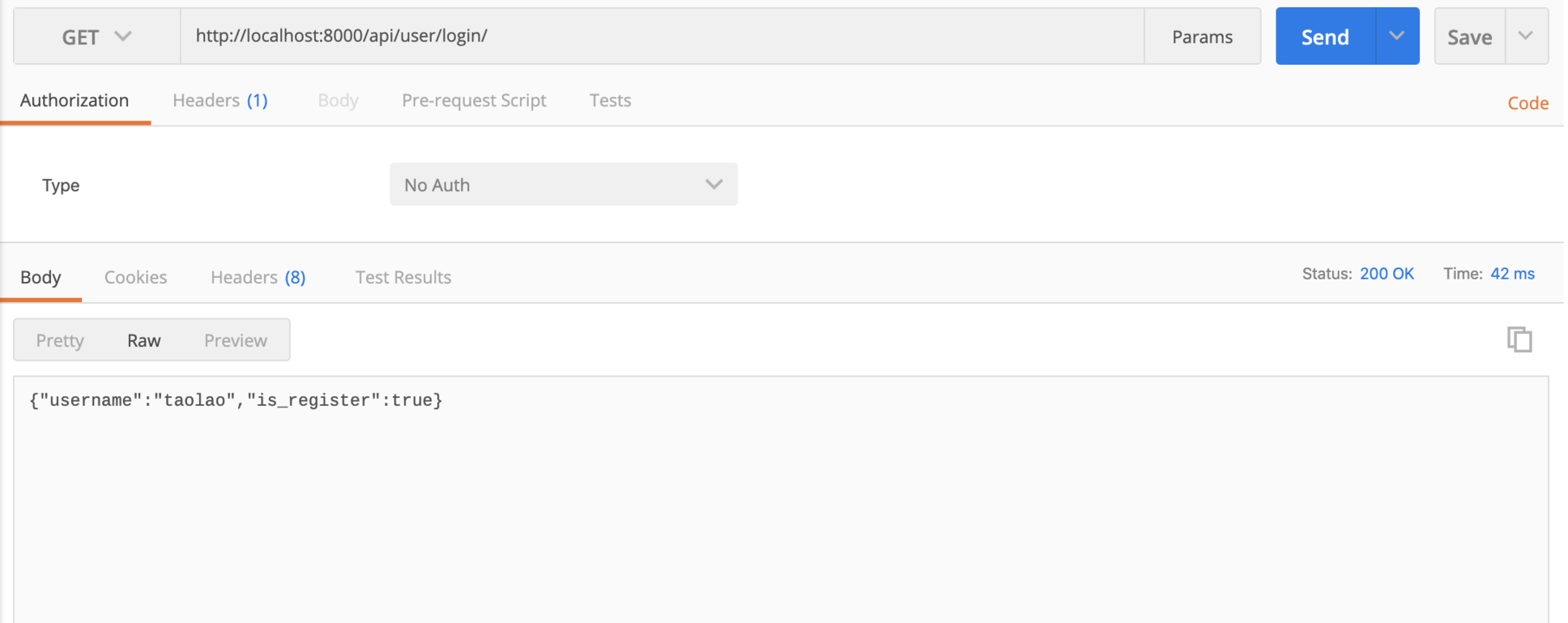
Để test được api chúng ta mới viết, các bạn có thể dùng postman để tạo 1 request và xem kết quả trả về nhé.

Tèn ten, v là chúng ta đã tạo được 1 api get trả về 1 json rồi. Đương nhiên, trong thực tế thì không có ai làm như vậy cả.
Ở bài sau, mình sẽ hướng dẫn các bạn làm 1 api login hoàn thiện. Hãy chờ bài tiếp theo của mình nhé!!!
Giờ thì stop server và thoát virtualenv thôi.
Cảm ơn các bạn đã đọc!

Khoa học - Công nghệ
/khoa-hoc-cong-nghe
Bài viết nổi bật khác
- Hot nhất
- Mới nhất