Cùng nhìn lại một năm 2017 với những công nghệ giao diện web nổi bật
Bài viết được dịch từ A Recap of Front-end developement in 2017 Công nghệ giao diện trên nền web một lần nữa phát triển với tốc...
Bài viết được dịch từ A Recap of Front-end developement in 2017
Công nghệ giao diện trên nền web một lần nữa phát triển với tốc độ chóng mặt vào năm 2017. Dưới đây là danh sách các sự kiện, công nghệ đáng chú ý nhất trong năm qua.

React 16 và MIT license
React vẫn tiếp tục thống trị trong việc phát triển front-end, và năm 2017 cung cấp một trong những phiên bản được mong đợi nhất - phiên bản React 16. Nó cho phép hiển thị giao diện không đồng bộ. Bản phát hành này cũng làm cho việc quản lý các lỗi không mong muốn trong các ứng dụng dễ dàng hơn bằng cách cung cấp khả năng phân ranh giới lỗi cùng với nhiều tính năng khác.
Đáng ngạc nhiên là cải tiến quan trọng nhất để React trong năm qua không phải là các tính năng mới, mà là sự thay đổi đối với giấy phép mã nguồn mở của nó. Facebook đã bỏ giấy phép BSD (BSD đã khiến nhiều công ty và dự án như Wordpress dừng việc dùng React) và thông qua giấy phép MIT thân thiện với người sử dụng. Ngoài ra, Jest, Flow, Immutable.js, và GraphQL cũng có được giấy phép của MIT.
Progressive Web Apps (PWA)
Từ lâu tôi đã tìm kiếm giải pháp để thu hẹp khoảng cách giữa web và các thiết bị khác. Google đã và đang dẫn đầu phong trào cải tiến các ứng dụng web bằng cách chuyển đổi chúng sang ứng dụng web tiến bộ PWA và năm 2017 đã có gia tăng nhanh chóng trong việc phát triển PWA. Một PWA sử dụng các công nghệ trình duyệt hiện đại để cung cấp một trải nghiệm web giống như các ứng dụng trên thiết bị di động.
WebAssembly
WebAssembly (hay còn gọi là wasm) bây giờ được chạy trong tất cả các trình duyệt chính. wasm là định dạng bytecode ở mức thấp nhất - các trình duyệt có thể hiểu rất nhanh bởi wasm là ngôn ngữ máy tính. Vì nó ở mức thấp nên nó có hiệu năng đáng kinh ngạc và đồng thời cung cấp một JavaScript API cho các nhà phát triển giao diện người truy cập dễ dàng hơn. Firefox gần đây đã công bố hỗ trợ wasm trong tất cả các trình duyệt họ phát hành.
Kiến trúc Serverless
Mức độ phổ biến đối với các ứng dụng không có máy chủ (serverless) đã tăng lên với tốc độ chóng mặt vào năm 2017. Họ cung cấp cách để tăng hiệu năng với chi phí thấp. Khách hàng của bạn được tách hoàn toàn từ máy chủ, cho phép bạn tập trung vào ứng dụng chứ không phải cơ sở hạ tầng của bạn. Amazon đang dẫn đầu trong việc hỗ trợ kiến trúc Không máy chủ với AWS Lambda. Google, IBM và Microsoft cũng có những hệ thống của riêng mình hỗ trợ kiến trúc này.
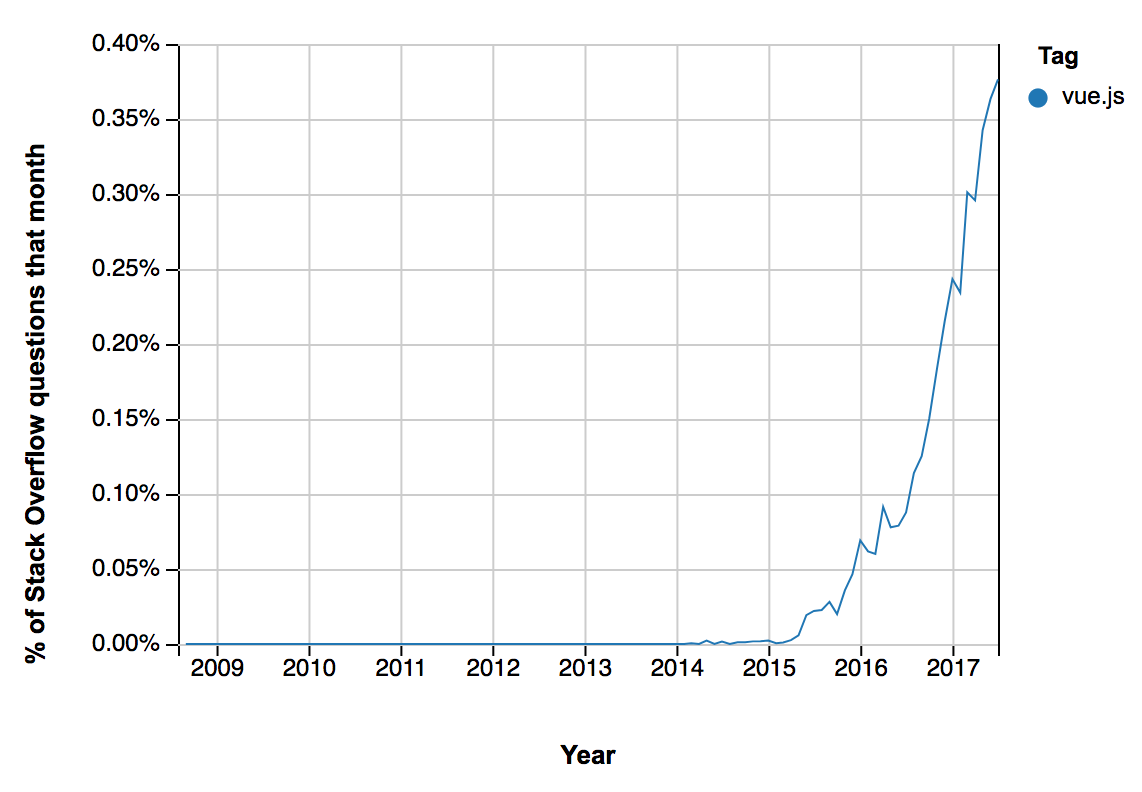
Ngay cả với tất cả thành công của React, Vue (do Evan You sáng tạo) vẫn tiếp tục phát triển và cạnh tranh với React của Facebook. Nó đã được sự chấp thuận và sử dụng tại các công ty lớn bao gồm Adobe, Behance, Clemenger BBDO, Codeship, và GitLab.

Static site generation và JAM Stack - Tạo trang tĩnh tự động
Năm 2017 đã thấy một sự trở lại của trang web tĩnh. Các framework như Gatsby cho phép bạn xây dựng trang web tĩnh sử dụng React và các công nghệ giao diện hiện đại khác. Không phải mọi trang web cần phải là một ứng dụng web hiện đại phức tạp. Tạo trang tĩnh cung cấp cho bạn những lợi ích của việc hiển thị phía máy chủ và tốc độ chưa từng có kể từ khi bạn đang sử dụng những thứ được định sẵn. Nếu bạn đang tìm kiếm một ví dụ điển hình, các tài liệu hướng dẫn React chính thức đã được xây dựng bằng Gatsby.
Việc tạo trang tĩnh đã gây ra một xu hướng mới được gọi là JAMStack - "JavaScript, APIs, Markup". JAMStack sử dụng các tệp tin HTML dựng sẵn tĩnh cùng với các API và JavaScript có thể tái sử dụng để xử lý bất kỳ các tác vụ động. Netlify là một lựa chọn tuyệt vời để bắt đầu với JAMStack và lưu trữ tĩnh miễn phí. Điểm lợi của JAMStack hay các trang tĩnh nói chung là bạn có thể đưa các tệp tin HTML, CSS hay JS lên các Content-Delivery Network (CDN) để tăng tốc độ truyền tải tệp tin.
GraphQL - một cách mới để viết API
GraphQL dường như nhanh chóng trở nên nổi tiếng hơn REST, và Samer Bunaeven tuyên bố rằng REST đã chết. Thay vì quản lý nhiều thiết bị đầu cuối và tìm nạp các dữ liệu không cần thiết, GraphQL cho phép khách hàng định nghĩa dữ liệu một cách công khai và lấy tất cả từ một điểm cuối.
Nó trở nên phổ biến đến mức GitHub đã viết phiên bản mới nhất của API của nó trong GraphQL, và nhiều công ty đang tạo ra các sản phẩm để làm cho nó có thể tiếp cận được với tất cả các nhà phát triển như khung công tác Graphcool nổi tiếng của Johannes Schickling. GraphQL được phát triển bởi Facebook và được sử dụng trong các sản phẩm của Facebook
Nó trở nên phổ biến đến mức GitHub đã viết phiên bản mới nhất của API của nó trong GraphQL, và nhiều công ty đang tạo ra các sản phẩm để làm cho nó có thể tiếp cận được với tất cả các nhà phát triển như khung công tác Graphcool nổi tiếng của Johannes Schickling. GraphQL được phát triển bởi Facebook và được sử dụng trong các sản phẩm của Facebook
TypeScript và Flow
TypeScript đã đạt được sự sùng bái của nhiều nhà phát triển JavaScript trong khi Flow cung cấp một cách nhanh hơn để giới thiệu biến có kiểu. Việc thiếu các kiểu của biến trong JavaScript đã là một nỗi phiền phức của nhiều người phát triển trên Javascript. TypeScript được tạo ra bởi Microsoft và là một yêu cầu tiên quyết trong phiên bản Angular mới. Flow là sản phẩm trí tuệ của Facebook.
P/S: Bài viết chỉ mang tính liệt kê những sự kiện nổi bật. Nếu bạn muốn tìm hiểu sâu hơn hay có câu hỏi gì về các sử kiện được đề cập, hãy comment bên dưới

Khoa học - Công nghệ
/khoa-hoc-cong-nghe
Bài viết nổi bật khác
- Hot nhất
- Mới nhất